|
.TreeMenu_0 { text-align:left; line-height:135%; }
.TreeMenu_0 a { color:#444444; display:block; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { }
.TreeNode_2 { }
.TreeNode_3 { }
.TreeNode_4 { }
.TreeNode_5 { }
.TreeNode_6 { }
.TreeNode_7 { }
.TreeNode_8 { }
.TreeNode_9 { }
.TreeNode_1 a { }
.TreeNode_2 a { }
.TreeNode_3 a { }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:#dddddd; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { color:#ffffff; }
.TreeMenu_0 .ClassDesc { display:block; }
.dataBlogTree.Hori .TreeMenu_2 { text-align:center; }
.dataBlogTree.Hori .TreeGroup_3 { display:inline-block; }
.TreeMenu_0 a { font-family:$BlogTreeItemFont$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 a:hover { color:$BlogTreeNodeHOverC$; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:$BlogTreeNodeHOverB$; }
.TreeMenu_0 a.TreeItem_t { color:$BlogTreeNodeTC$; }
.TreeMenu_0 .TreeNode_t { background:$BlogTreeNodeTB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { padding-top:$BlogTreeNodePadding$; padding-bottom:$BlogTreeNodePadding$; }
.TreeMenu_0 { border-bottom:$BlogTreeNodeBorderT$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-top:$BlogTreeNodeBorderT$; }
.TreeMenu_0 { border-top:$BlogTreeNodeBorderB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-bottom:$BlogTreeNodeBorderB$; }
.TreeNode_1 a { background:$BlogTreeNodeImg1$ no-repeat; }
.TreeNode_2 a { background:$BlogTreeNodeImg2$ no-repeat; }
.TreeNode_3 a { background:$BlogTreeNodeImg3$ no-repeat; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { background:$BlogTreeNodeImg4$ no-repeat; }
.TreeNode_1 a { padding-left:$BlogTreeItem1Margin$; }
.TreeNode_2 a { padding-left:$BlogTreeItem2Margin$; }
.TreeNode_3 a { padding-left:$BlogTreeItem3Margin$; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:$BlogTreeItemXMargin$; }
.TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { float:$BlogTreeNode4Float$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3 { clear:both; }
.TreeMenu_0 .ClassName { display:$BlogTreeNodeDispName$; }
.TreeMenu_0 { line-height:$BlogTreeNodeLineHeight$; }
.TreeMenu_0 .ClassNum { display:$BlogTreeNodeDispNum$; }
.TreeMenu_0 .ClassNum { font-family:$BlogTreeNodeFontNum$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassDesc { display:$BlogTreeNodeDispDesc$; }
.TreeMenu_0 .ClassDesc { font-family:$BlogTreeNodeFontDesc$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassImg { display:$BlogTreeNodeDispImg$; }
.TreeMenu_0 .ClassImg img { height:$BlogTreeNodeSizeImg$; }
.TreeMenu_0 .ClassImg img { margin-right:$BlogTreeNodeRightImg$; }
.TreeMenu_0 .ClassImg img { margin-bottom:$BlogTreeNodeBottomImg$; }
• $XmlID$ • $GroupName$ $CtrlBtn$ $Img$
$Title$
$SubTitle$
$Content$
|
.TreeMenu_0 { margin-left:0px; text-align:left; line-height:135%; }
.TreeMenu_0 a { padding-left:4px; color:#444444; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { padding-left:0px; }
.TreeNode_2 { padding-left:0px; }
.TreeNode_3 { padding-left:0px; }
.TreeNode_4 { padding-left:30px; }
.TreeNode_5 { padding-left:45px; }
.TreeNode_6 { padding-left:60px; }
.TreeNode_7 { padding-left:75px; }
.TreeNode_8 { padding-left:90px; }
.TreeNode_9 { padding-left:105px; }
.TreeNode_1 a { padding-left:0px; }
.TreeNode_2 a { padding-left:0px; }
.TreeNode_3 a { padding-left:0px; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:12px; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { font-weight: bold; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { font-size: 1rem; font-weight: bold; }
.TreeMenu_0 .ClassDesc { display:block; }
class=solutionAndProductBlogTree
|
| | |
|
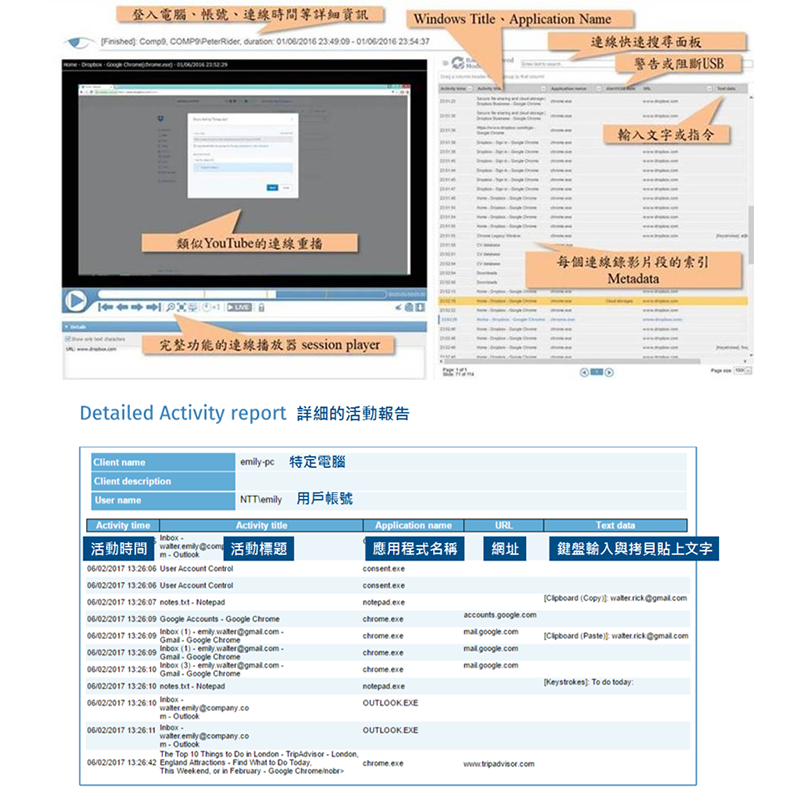
安全連線解決方案-電腦連線管控、側錄、異常行為阻斷Ekran System 提供有效的監控,允許您記錄使用者操作,檢測可疑行為和內部威脅,並為安全人員提供響應事件所需的所有信息。 安全連線解決方案-電腦連線管控、側錄、異常行為阻斷安全連線解決方案-電腦連線管控、側錄、異常行為阻斷  | 產品特色- Windows、macOS、Linux、X Window、Windows Virtual Desktops(WVD)、VMware、Citrix 電腦連線管控、身分確認、側錄、行為分析與異常行為阻斷。
- 可記錄搜尋 X-Windows 終端機模式下操作指令,監控重要人員(如研發工程師執行 EDA 軟體)行為。
- 內建 人工智慧的 UEBA使用者及實體設備行為分析功能 ,可提前偵測異常與威脅並自動反應。
- 支援 Multi-Tenant Mode,不同單位 (例如財務、業務、研發部等) 不可以調閱其他單位的監控資料。
- 提供 非上班時間報表 ,讓主管能了解那些員工在下班時間的連線操作行為?
- 可自動即時事件警報(自定義與內建,透過電子郵件傳送)並阻斷惡意行為。
- 提供完整的 連線與操作(人、事、時、地、物)報告以因應主管單位稽核要求
|
|
|
關鍵字
線上會議,簽到,視訊會議,WFH,在家上班,遠端,虛實混合會議必備技能
|
|
VMware Cloud Foundation 採用完整堆疊超融合式基礎架構 (HCI) 技術,是用於管理虛擬機和協調容器的混合雲平台。VMware Cloud Foundation 採用易於部署的單一架構,確保在私有雲和公有雲的基礎架構和作業一致而安全。混合雲能提供完整功能,以提高企業的靈活性和彈性。 VMware Cloud Foundation 的優勢 簡化管理 透過 VMware Cloud Foundation with Tanzu 提供的整合式容器協調作業,實現最佳化的 Kubernetes 叢集效能、彈性和可用性。 標準化架構 整合式容器協調作業採用 vSphere 7 with Kubernetes 技術支援,可實現最佳化的 Kubernetes 叢集效能、彈性和可用性。 靈活的部署選項 可存取私有雲和公有雲上最豐富的部署選項,並可選擇自行管理和服務形式的 HCI 選項。 擴大規模並充分發揮 IT 效率 將相同的基礎架構、營運、工具和流程延伸到各處,以便在內部部署或雲端環境管理工作負載。 增強的應用程式效能 透過一流的運算、儲存、網路和管理工具,將 HCI 交付作業自動化,可用於您的資料中心,以簡化作業並降低總持有成本。 固有安全性 完整堆疊式 HCI 平台整合了傳統虛擬機和現代化容器的工作負載,確保提供企業級安全性。 VMware Cloud Foundation with Tanzu 的焦點內容 現代多樣化應用程式環境的 Kubernetes 整合 探索 VMware Cloud Foundation with Tanzu 如何將 Kubernetes 整合至 vSphere 中,以交付簡化的作業,繼而降低成本。 探索 VMware Cloud Foundation with Tanzu 瞭解如何進行資料中心現代化改造,以及如何使用 VMware Cloud Foundation with Tanzu 部署現代化應用程式。 應用程式和雲端現代化改造的五個階段 運用這個五步驟架構,以混合雲加快您的雲端作業旅程。 vSAN 資料持續性平台,隆重登場 探索新架構如何協助軟體技術合作夥伴整合 VMware 基礎架構。 VMware Cloud Foundation 的使用情境 私有雲和混合雲 從內部部署、邊緣或雲端的虛擬化資源集區佈建基礎架構。自動化與協調作業可延展以符合您業務的需求,並簡化虛擬機或容器式工作負載的管理。 現代化應用程式 透過 VMware Cloud Foundation Services這個全新的整合式 Kubernetes 及 RESTful API 服務範圍,幫助您在內部部署或雲端開發和部署現代化應用程式。 虛擬桌面基礎架構 獲得 Horizon 7 虛擬桌面基礎架構的自動化部署,藉此標準化、自動化和簡化虛擬桌面。 什麼是 VMware Cloud Foundation Services? VMware Cloud Foundation Services 為新的 Kubernetes 與 RESTful API 平台,可讓開發人員自助存取 Kubernetes 叢集與所有核心服務。  VMware Cloud Foundation「我們已進展到將運算、網路、儲存和安全性的單一堆疊納入單一介面中,而且功能極為強大。現在,我們可以在數小時內建置好基礎架構,以往這項作業需要花費數星期甚至數月的時間。」「導入 VMware Cloud Foundation 部署的軟體定義平台,確實讓我們成長和拓展得更快。」  如何部署 |
|
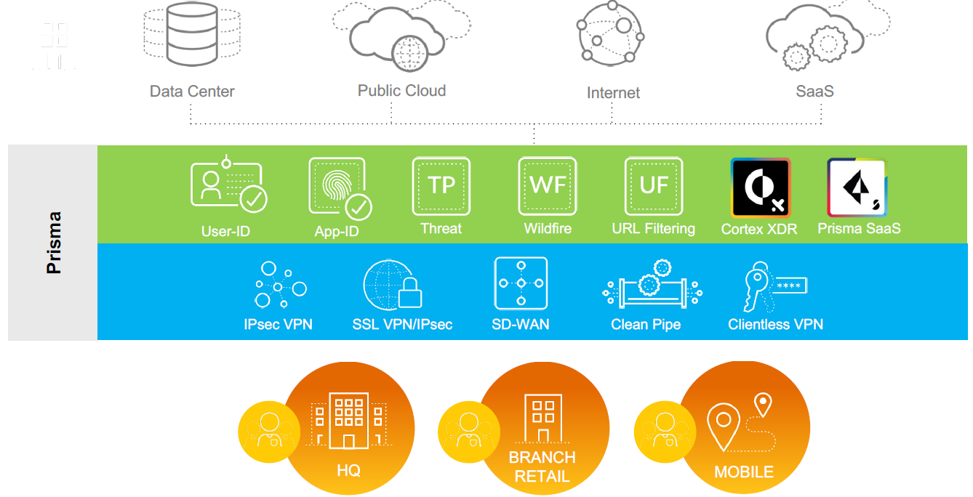
使用情境- 遠距工作連線設備資訊檢測與管控。
- 內部網路存取依據用者帳號及應用程式.。
- 單一個資安政策同時啟用多層次資安檢測防護,確保每個加密遠距連線無惡意流量。
特色效益- 適用於私有雲/公有雲/混合雲/資料中心。
- 內建簡化架構與降低設備投資成本的加解密部署。
- 以人為本資安政策政策架構。
- 內建應用程式與檔案管控,減少企業內機敏性資料外洩風險,降低攻擊途徑。
|  |
|
|
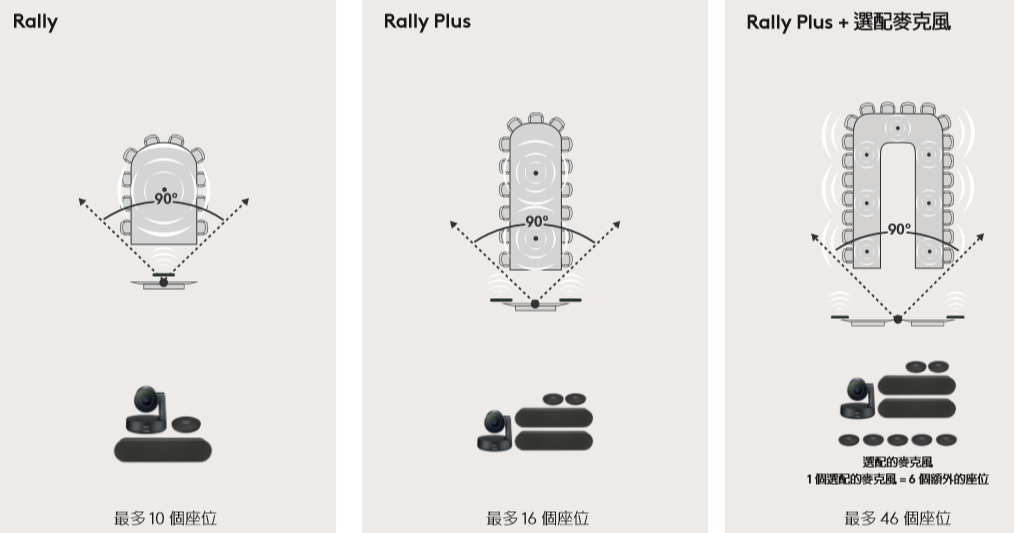
使用情境- 因應遠端會議需求增加,提供USB即插即用的高清音視訊會議室解決方案。
- 專為10人以上中大型會議空間所打造。
特色效益- Logitech Rally 攝影機具有 Ultra-HD 成像系統,可在高達 4K 的解析度提供亮眼銳利的視訊呈現。自動調整平移、傾斜和變焦順暢的 PTZ 可配合變焦程度調整平移和縮放速度。
- Rally bar型音箱,設計為擺放在會議室前方,可以從自然的方向提供聲音和視訊 ,而不會從與會者後方傳來聲音 ,讓對話感覺更自然生動。
- Rally 麥克風,可收音範圍為4.5公尺,可透過選購延伸麥克風,最多將規格提升到7顆,收音範圍達到46人大的會議空間。
- Logitech TAP觸控面板,可整合Microsoft Teams Meeting Room,讓與會者一鍵入會,減短會議前置時間。
|  |
|
|
視訊會議室-小型會議空間方案小型會議空間方案 – Teams + Logitech 使用情境- 因應遠端會議需求增加,提供USB即插即用的音視訊一體成形視訊設備
- 專為6人以下小型會議空間所打造。
特色效益- Logitech MeetUp 具有可拍攝下整個房間畫面的超廣角 120° 視野,讓會議中的每個人都能清楚被可見。電動平移/傾斜更能可將視野再擴大:最高可達 175°,並具備Ultra HD 4K 光學鏡頭,讓影像呈現不失真。5 倍 HD 變焦透過特寫功能鎖定對象和白板內容,可提供優異的細節和清晰度。
- 可選配擴展麥克風,將收音範圍延伸到8人的空間。
- Logitech TAP觸控面板,可整合Microsoft Teams Meeting Room,讓與會者一鍵入會,減短會議前置時間。
|  |
|
|
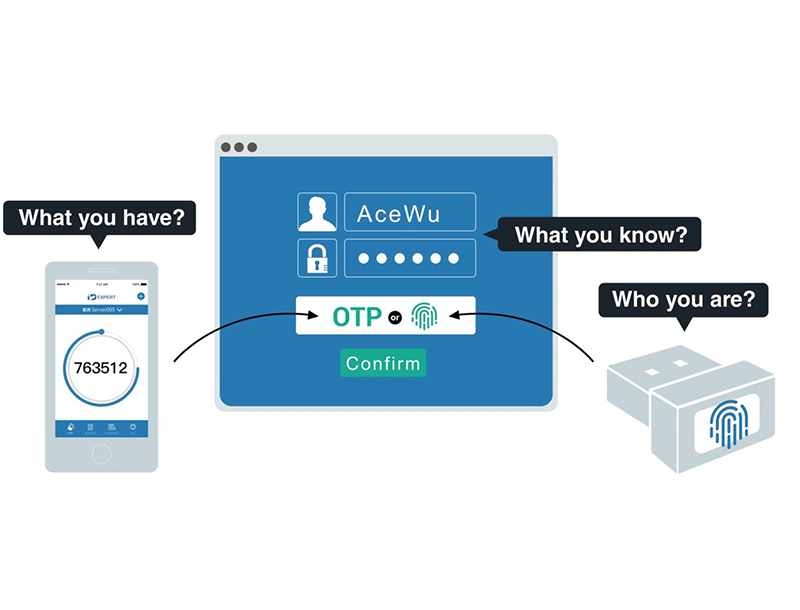
產品功能- 在於保障應用系統的安全,運用OTP動態密碼「不可預測、不可重複、使用一次」的特性,提升密碼驗證的層次,杜絕駭客、釣魚網站等威脅
- 整合VDI、防火牆、VPN及VDI等等,一次性密碼可以保障你的身分安全性,防止駭客竊取您的帳號密碼,進而偷取您的重要資料
|  |
特色效益- 多樣化認證機制集於一身、資安第一道防護,免於外部侵入
- 生物辨識未來認證趨勢,一指安全登入(指紋碟、電腦內建指紋碟、手機指紋)
- 驗證模式傳送過程全程加密無外洩問題
- 彈性化綁定個人認證載具
更多資料請按我看詳情 |
|
情境說明提供防疫期間人員遠距作業,分區辦公時: - 終端使用者可在任何裝置上隨時隨地處理工作。
- 保護並管理 Windows 或 Linux 桌面平台與應用程式
產品特色- Jumper 方式, 使用者可遠端連線至辦公室的 PC , 設定快速
- Share Desktop 方式, 適用於辦公室無 PC 的使用者, Thin Client 或 Mac 仍可連線
| | Jumper | Share Desktop | | 使用方式 | Remote to PC | 共享桌面 ( Server ) | | 虛擬資源需求 | 最小
73 GB RAM 供給50 ~ 70個使用者 | 最大
120 GB RAM 供給20 ~ 25個使用者 | | 授權需求 | Horizon ccu MS RDS CAL - per user | Horizon ccu MS RDS CAL - per user | | 優點 | 建置最快 , 不需準備母版 | 可提供無 PC 使用者 | | 安全性 | 只傳畫面
禁止終端磁碟機對應
禁止終端印表機對應 | 只傳畫面
禁止終端磁碟機對應 ( 可視需求開放 )
禁止終端印表機對應 ( 可視需求開放 ) | | 注意事項 | PC 需維持開機狀態 | |
軟硬體需求- UGA : 4 vCPU,10GB RAM, 50GB HDD
- Connection Server : 8vCPU,16GBRAM,100GB HDD
- Srv2016-Jumper 4vCPU,73GB RAM, 100GB HDD* 使用者連回自己PC
- Srv2016-ShareDT8vCPU,120GB RAM, 300GB HDD *適合辦公室沒有PC的使用者
|
|
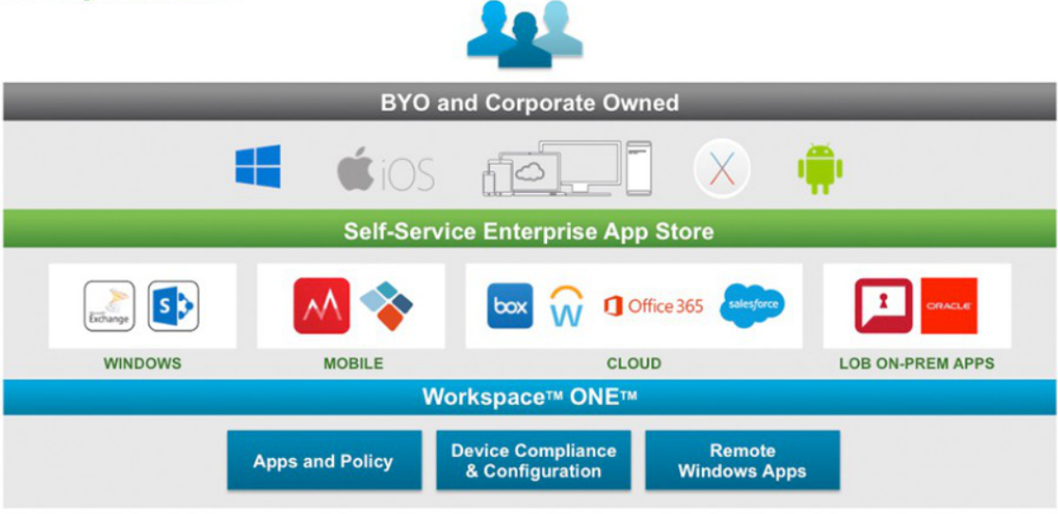
行動裝置管理-VMware Workspace ONE 行動裝置管理-VMware Workspace ONE 使用情境- 快速建立辦公使用環境 : 在一小時內,讓新員工不需要票證,也不需要請求支援,就能用其所有的應用程式和裝置上線作業
- 員工自帶行動端點設備管控
- 數分鐘內從雲端在全世界任何地方,佈建一個可立即使用的企業筆記型電腦
 特色效益- 應用程式管理:建立安全企業Application 環境,提供企業行動應用程式佈署確保企業機敏資訊僅在安全平台內流動。
- 瀏覽器管理:讓使用者能安全地接取企業內部網站, 限制用戶無法接取非生產力網站。
- 內容管理 :使用者能安全且方便檢視,編輯,加密,加入浮水印企業雲端的文件 。
- 設備管理:透過單一管理主控台, 管理端點的完整生命週期, 支援所有行動化應用情境。
- 郵件管理:使用者能以安全方式接取企業郵件,並確保資訊不會洩漏。
關鍵字
行動辦公,Workspace ONE, 遠距作業,WFH,企業行動應用
|
|
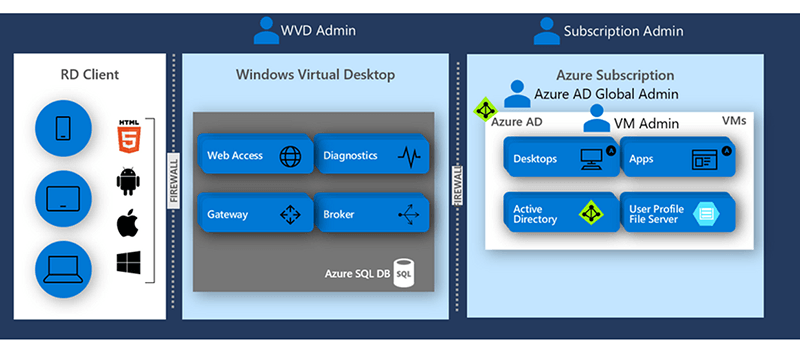
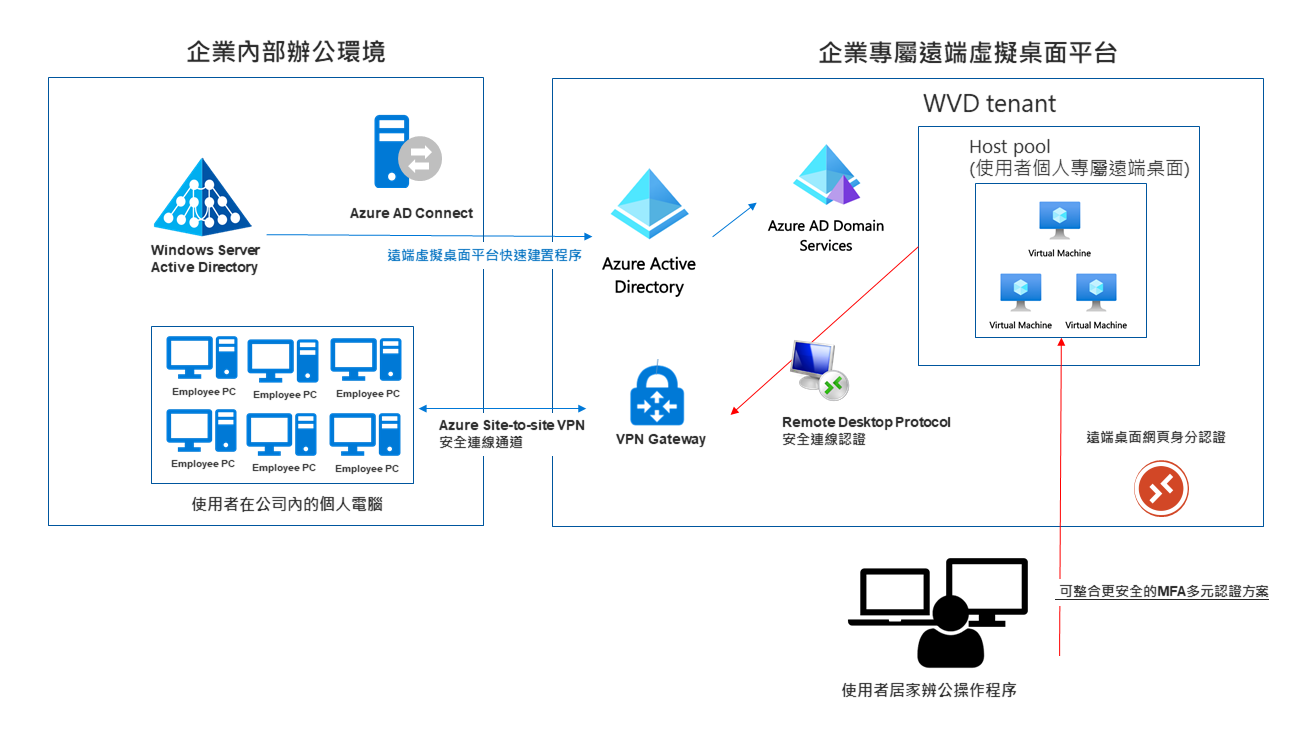
虛擬桌面管理方案-WVDMicrosoft Windows Virtual Desktop ( WVD )  | 情境說明WVD為一遠端虛擬桌面解決方案,可在短時間內透過網頁設定方式快速提供使用者居家或特定場所的工作桌面服務。主要情境是使用者在網頁上先通過身分認證後取得個人專屬的遠端虛擬工作桌面,再透過企業常用的Site-to-Site VPN安全通道去連結使用者在公司內部的個人電腦,讓使用者即使不在公司內也可以安全、方便的從公司外部網路連回公司內的個人電腦,提供防疫期間企業員工隨時可在任何場所繼續使用自己公司內個人電腦上班的遠距體驗。 |
產品特色  - 可快速部署 – 從網頁上透過軟體定義方式設定,不需採購硬體即可短期內快速建置遠端虛擬桌面平台;再藉由微軟雲端的強大運算與儲存能力,數分鐘就能完成使用者遠端桌面的部署。
- 資料極安全 – 整合OneDrive for Business, SharePoint Online等服務,建立資料不落地政策,加強資訊安全;整合Conditional Access和Microsoft Cloud App Security,確保組織的資料不會被外流。
- 無差別辦公 – 透過網頁身分認證後輕鬆連接到使用者專屬的遠端虛擬桌面,經由Site-to-Site VPN安全通道,則使用者無論在任何地方或透過任何裝置,都可以再連接到使用者位於企業內部的個人電腦進行習慣性的日常上班作業。
軟硬體需求Microsoft 365 E3, E5, A3, A5, F1, Business或Windows E3, E5, A3, A5上述任一種授權 |
|
雲端協同辦公雲端協同辦公解決方案包含 Office 365、Windows 10 和 Enterprise Mobility + Security,可激發使用者創意並安全進行分工合作。 Microsoft 365是什麼?Microsoft 365 是完整的智慧解決方案,可供商務客戶激發使用者創意並安全進行分工合作。
透過 Microsoft 365 讓您的企業轉型
使用增強生產力和推動創新的 Microsoft 365 解決方案,讓辦公室到第一線員工,每個員工都能彼此聯繫並提升工作效率。 - Microsoft 365 企業版
- Microsoft 365 商務版
- Microsoft 365 第一線員工
- Microsoft 365 教育版
M365 相關說明請按我看詳情 產品方案比較請按我看詳情 |  |
 | Microsoft 365 企業版Microsoft 365 企業版分為Microsoft 365 E3 和 Microsoft 365 E5。
包含 Office 365 企業版、Windows 10 企業版和 Enterprise Mobility + Security 。
兩個方案都為客戶提供了一組全方位的生產力和安全性功能,而 Microsoft 365 E5 則提供最新且最進階的安全性、合規性、分析及共同作業方面的創新。 企業版詳細功能說明請按我看詳情 |
Microsoft 365 商務版Microsoft 365 商務版是整合式解決方案,將適用於小型至中型企業的頂級生產力工具、安全性和裝置管理功能匯聚在一起。Microsoft 365 商務版是為準備移至雲端型生產力和共同作業,並且意欲維持主動位置的客戶所設計的,可協助保護公司與員工所擁有裝置上的資料。
商務版詳細功能說明請按我看詳情 |  |
 | Microsoft 365 第一線員工Microsoft 365 結合具有智慧型雲端服務的直覺化最佳生產力應用程式,提升您的第一線員工工作效率。
深入了解第一線員工的角色、他們具有為貴企業開創更多成功經驗的潛力,以及如何透過數位轉型提升他們的工作效率。 相關內容請按我看詳情 |
Microsoft 365 教育版Microsoft 365 Education 透過專為教育用途打造且經濟實惠的單一解決方案,協助教育者釋放學生的創造力、提升團隊合作,並提供簡單且安全的學習體驗。
只要購買適用於教育者、教師和職員的方案,即可免費獲得學生版方案。 |  |
關鍵字
產力套件, 數位轉型, 隨時隨地共同作業, 保護您的企業
|
|
| |
| | |
#PageCtrl { font-family:�s�ө���; text-align:center; }
#PageCtrl a { color:#666666; }
#PageCtrl a:hover { color:#ff6622; }
#PageCtrl .PageBtn { margin-left:3px; margin-right:3px; }
#PageCtrl .OtherPage {}
#PageCtrl .ThisPage { color:#000000; font-weight:bold; }
#PageCtrl .RecCount { font-weight:bold; }
|
|
| |