|
.TreeMenu_0 { margin-left:0px; text-align:left; line-height:135%; }
.TreeMenu_0 a { padding-left:4px; color:#444444; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { padding-left:0px; }
.TreeNode_2 { padding-left:0px; }
.TreeNode_3 { padding-left:0px; }
.TreeNode_4 { padding-left:30px; }
.TreeNode_5 { padding-left:45px; }
.TreeNode_6 { padding-left:60px; }
.TreeNode_7 { padding-left:75px; }
.TreeNode_8 { padding-left:90px; }
.TreeNode_9 { padding-left:105px; }
.TreeNode_1 a { padding-left:0px; }
.TreeNode_2 a { padding-left:0px; }
.TreeNode_3 a { padding-left:0px; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:12px; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { font-weight: bold; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { font-size: 1rem; font-weight: bold; }
.TreeMenu_0 .ClassDesc { display:block; }
class=solutionAndProductBlogTree
|
| | |
|
• $XmlID$ • $GroupName$ $CtrlBtn$
$html$
評論: $ChildNum$ 瀏覽: $ClickNum$
於 $Date$ $Time$ 發表
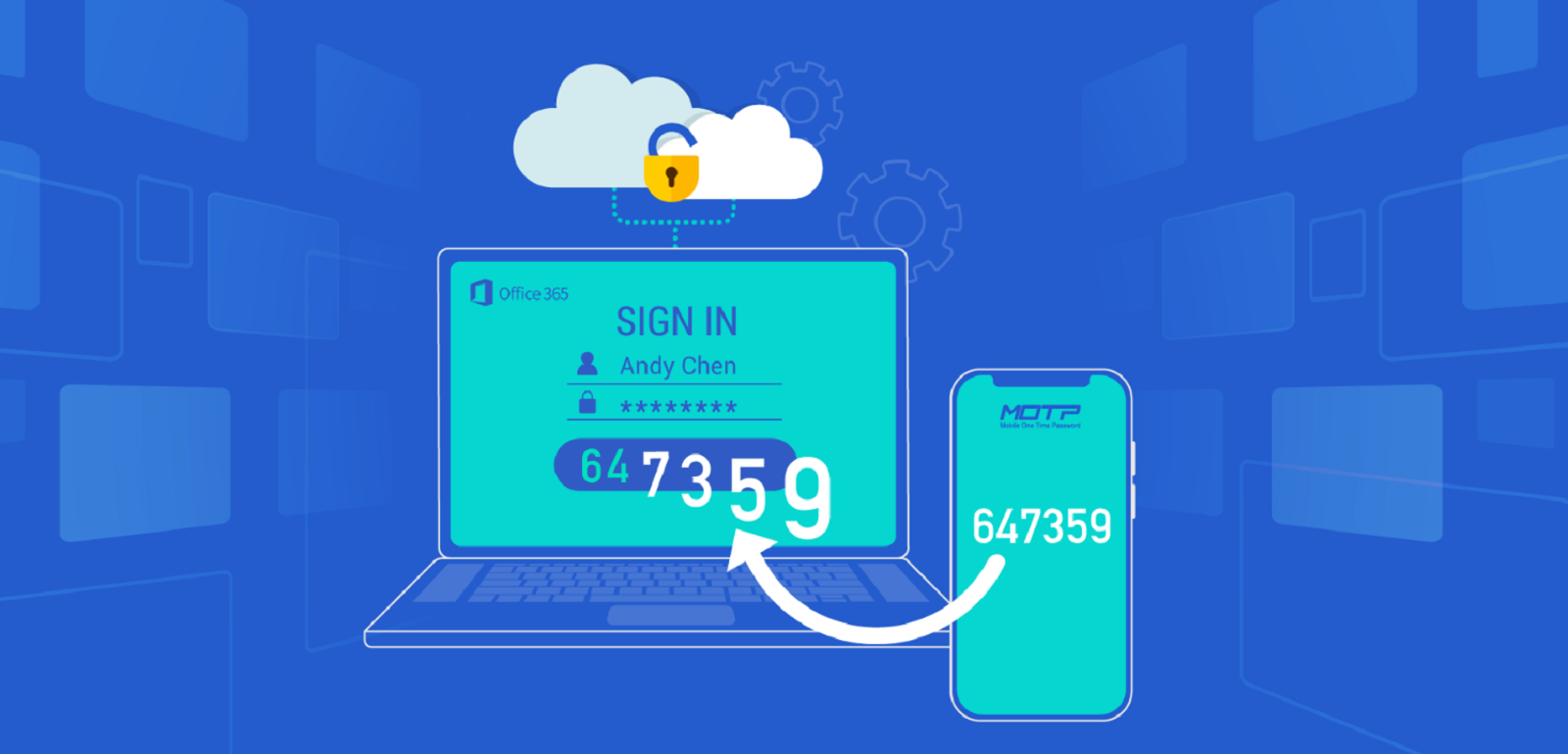
 近年來政府與企業已將雙因素認證做為數位發展的重點建設,其優異的便利性與保密程度,成為取代傳統帳號密碼的最佳選擇,透過OTP動態密碼不斷更換的特性,保障帳戶的存取安全,有效解決帳號密碼被盜用的風險。
OTP(One-Time Password)指一次性密碼或動態密碼,所產生的密碼,具「不可預測、不可重複、使用一次」等特性。  完整的系統架構- 支援AD/ LDAP/ Data Base 帳號同步,亦可手動批次匯入
- 批次開通帳號,提供載具線上或離線綁定服務一對多綁定服務,帳號與載具皆可彈性綁定
- 載具遺失時,提供暫禁、解禁及OTP派發密碼功能
- 多語系Web-Based管理介面,便捷的自助使用者介面
- 智慧管理系統,提供群組及權限設定功能
- 完整稽核驗證記錄,並可整合Syslog協定
- 加密儲存金鑰,防止惡意攻擊
- 支援SAML(Security Assertion Markup Language),在網頁使用OTP進行單一登入(SSO, Single Sign-On),可應用於SalesForce、Dropbox、Evernote等網站
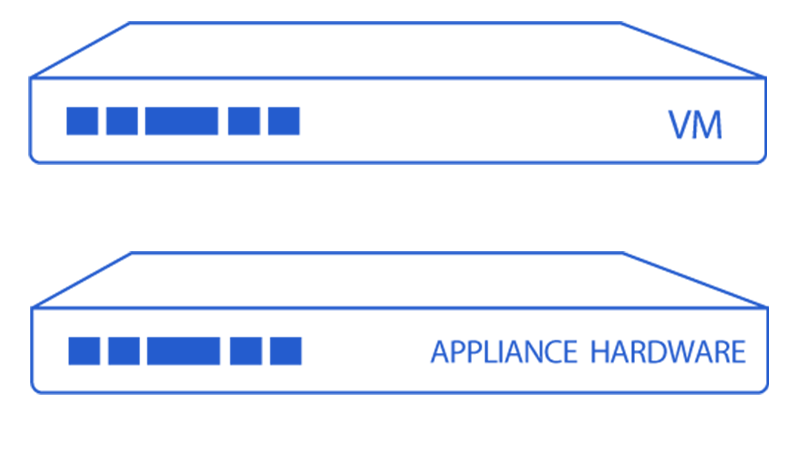
提供專業認證伺服器兩種伺服器架構供客戶選擇 : 虛擬伺服器VM (Virtual Machine Server ) 提供VM映像檔(Citrix / Vmware / Hyper-V),可直接安裝在現有VM伺服器中 設備伺服器(Applliance Server) 19吋/ 1U機架,內含500GB硬碟支援HA (Fail-over)機制,建立備援誋證伺服器(Active-Active模式) |  |
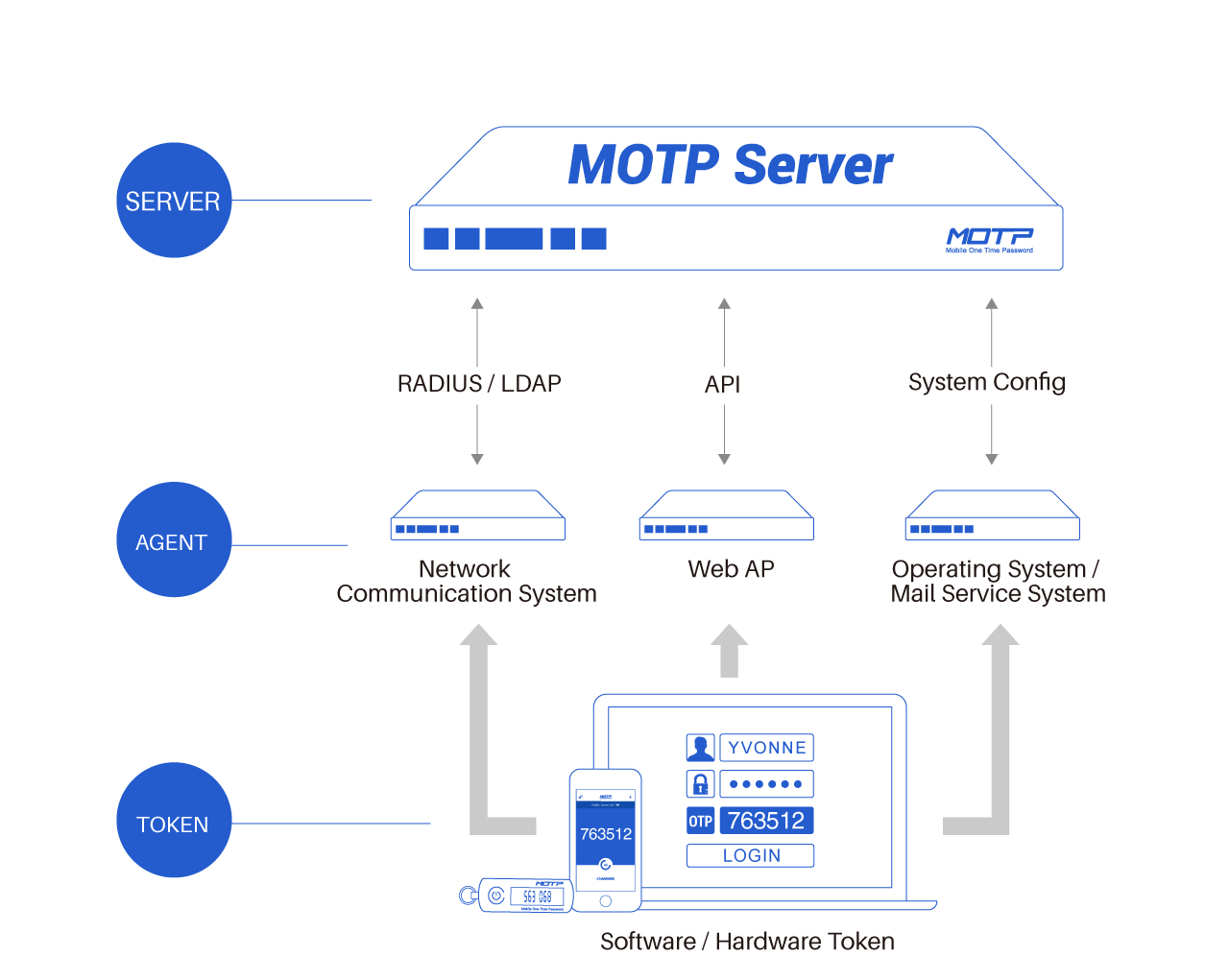
提供專業認證伺服器兩種伺服器架構供客戶選擇 : | 介接系統 | 應用 | 支援廠商( 詳請請參閱這裡) | | 網路通訊系統 | VPN,Firewall,UTM | Juniper, Cisco, Paloalto, Fortinet ......... | | 特權主控系統 | KVM, PAM | Cyberark , ATEN, splunk.......... | | 郵件服務系統 | Outlook Web Access, Active Sync, IBM Notes | Exchange, Outlook, Notes........ | | 虛擬桌面系統 | VDI | Vmware, CItrix , Microsoft, Amazon... | | 作業系統 | Windows, Linux, Mac | Windows, Linux, IBM , Mac OS...... | | 儲存系統 | NAS, Storage | QNap, Dropbox...... | | 專案管理系統 | Redmine, GitLab | Redmine, GitLab | | 企業資源規劃 | CRM, ERP, HRM | openbravo, SAP | | 客製化網頁 | ISS, Java Web Filter, .NET, ASP, JSP, PHP | php, ASP, Java...... | | 單一簽入 | SMAL | Salesforce, Akamai, Evernote...... |
多樣化認證載具軟體 | 載具 | 說明 | 優勢 | | 行動APP | 將MOTP Client APP安裝到手機、智慧型手錶、平板等行動裝置, 隨時隨地都能取得動態密碼,不僅提供毎60秒變化一次OTP,還具備便捷的Push APP功能。
●Time-based及Challenge-response | ● 無須購置硬體,使用門檻低 ● 成本低 ● 具即時性 | | Email | 使用者進行帳號登入時,MOTP伺服器就會發送一組OTP到使用者的E-mai,供使用者一次性使用。 ● On-Demand | ● 無須購置硬體,使用門檻低 ● 成本低 ● 具即時性 | | 簡訊 | 使用者進行帳號登入時,MOTP伺服器就會發送一組OTP簡訊,供使用者一次性使用。 ● On-Demand | ● 無須購置硬體,使用門檻低 ● 成本低 ● 具即時性 |
硬體 | 載具 | 說明 | 優勢 | | 長顯型T211 | OTP長時間顯現於螢幕,毎60秒變化一次。 ● Time-based | ● 低耗電 ● 液晶顯示,方便閱讀 | | 按鈕型T210 | 按下載具按鈕就能產生OTP,密碼有效時間為60秒。 ● Time-based及Event-based。 | ● 低耗電 ● 液晶顯示,方便閱讀 | | 顯示型智慧卡C221 | 輕按智慧卡上的按鈕就能產生OTP,顯示介面為電子紙,密碼有效時間為60秒。 ● Time-based及Event-based | ● 輕薄好攜帶 ● 支援Mifare晶片門禁系統或二代晶片金融卡 ● 按鍵次數:5,000次以上 | | 挑戰回應式T310 | 挑戰式:MOTP伺服器會發送一組Pin碼(挑戰碼)給使用者,使用者將Pin碼輸入載具後,載具就會產生相對應的OTP。 簽章式:用戶先輸入系統規範之簽章本文,如轉帳帳號及金額等資訊, 載具就會以簽章本文作為參數計算出對應的OTP。 ● Challenge-response | ● 無須購置硬體,使用門檻低 ● 成本低 ● 具即時性 | | 觸碰式 USB Y100 | 使用時直接接入電腦的USB插孔、輕按金屬按鈕後,即自動輸入動態密碼。 ● Time-based及Event-based | 輕按金屬按鈕,即可輸入密碼,快速方便 |
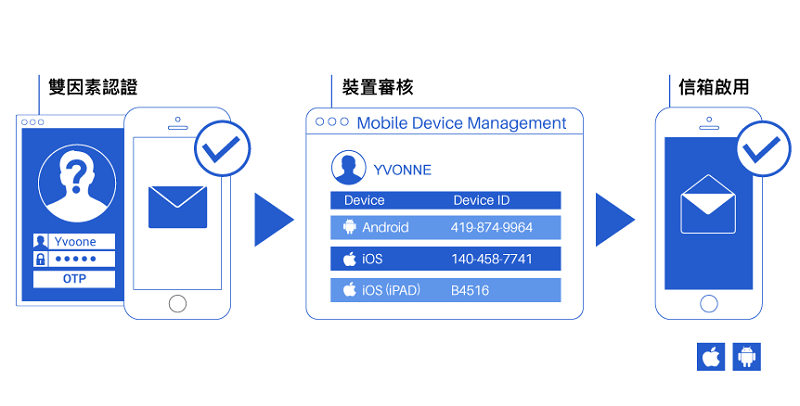
Push APP 推播認證透過行動裝置進行身份認證,隨身就能防範帳號被盜用的風險, 提供使用者即時的方便性,並將認證流程簡化為One Touch的使用方式。 ● 推播內容及形式皆可依企業需求規劃 ● 支援特殊系統設備(VDI/ VPN/ OWA/ WINLOGON) ● 透過Apple/ Google平台發送推播訊息,傳送全程加密 ● 可搭配離線型OTP使用,因應行動裝置無網路訊號的情形  | Trigger View 隨身信箱啟動行動郵件的身份認證工具,保障公司郵件信箱使用於個人行動裝置的安全性。 - 整合Exchange Server
- 高效管理企業郵件的收發機制
|
|
|
| |
| | |
.weForm { width:100%; }
.weForm .header { color:#000000; background:#eeeeee; font-weight:bold; }
.weForm .caption { padding:4px; text-align:right; }
.weForm .captionTop { padding:4px; text-align:right; vertical-align:top; }
.weForm .detail { padding:4px; }
.weForm td.desc { padding:4px; color:#000000; }
.weForm input:read-only { background:rgba(0,0,0,0.1); }
.weForm input:-moz-read-only { background:rgba(0,0,0,0.1); }
.weForm textarea { width:100%; height:50px; padding:4px; box-sizing:border-box; }
.weForm input[type=edit] , .weForm input[type=password] { width:100%; box-sizing: border-box; height: auto; padding: 4px; }
.weForm input.FieldImg[type=edit] { width:70%; }
.weForm span.btnUploadURL { border: 1px solid #bbbbbb; padding: 3px 5px 5px 5px; background: #dddddd; color:#666666; vertical-align:middle; }
.weForm .button[type=submit] , .weForm .button[type=button] , .weForm .button[type=reset] { height:auto; padding:5px 15px 5px 15px; margin-right:4px; cursor:pointer; }
.weFormDiv .ReturnDesc { text-align:center; }
.weForm .spanDate input[type=edit] { width:auto; }
.weForm #tbChkCode { border-spacing:2px; }
.weForm #tdChkCodeInp { border:1px solid #bbbbbb; }
.weForm #tdChkCodeInp input { border:0px; font-size:20px; }
.weForm #tdChkCodeImg { padding:0px; width:120px; height:40px; }
@media all and (max-width:600px) {
.weForm > tbody > tr > td { display:block; }
.weForm .gap { display:none; }
.weForm .detail {}
.weForm .captionTop { font-size:18px; font-weight:bold; text-align:left; }
.weForm input[type=text] , .weForm input[type=edit] , .weForm input[type=submit] , .weForm input[type=button] , .weForm textarea , .weForm select {
padding:4px; font-size:18px; font-weight:bold; height:auto; width:100%; box-sizing:border-box; margin-bottom:10px;
}
.weForm #tdChkCodeInp , .weForm #tdChkCodeImg { display:block; }
.weForm #tdChkCodeRenew { display:none; }
}
|
|
| |