|
.TreeMenu_0 { text-align:left; line-height:135%; }
.TreeMenu_0 a { color:#444444; display:block; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { }
.TreeNode_2 { }
.TreeNode_3 { }
.TreeNode_4 { }
.TreeNode_5 { }
.TreeNode_6 { }
.TreeNode_7 { }
.TreeNode_8 { }
.TreeNode_9 { }
.TreeNode_1 a { }
.TreeNode_2 a { }
.TreeNode_3 a { }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:#dddddd; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { color:#ffffff; }
.TreeMenu_0 .ClassDesc { display:block; }
.dataBlogTree.Hori .TreeMenu_2 { text-align:center; }
.dataBlogTree.Hori .TreeGroup_3 { display:inline-block; }
.TreeMenu_0 a { font-family:$BlogTreeItemFont$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 a:hover { color:$BlogTreeNodeHOverC$; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:$BlogTreeNodeHOverB$; }
.TreeMenu_0 a.TreeItem_t { color:$BlogTreeNodeTC$; }
.TreeMenu_0 .TreeNode_t { background:$BlogTreeNodeTB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { padding-top:$BlogTreeNodePadding$; padding-bottom:$BlogTreeNodePadding$; }
.TreeMenu_0 { border-bottom:$BlogTreeNodeBorderT$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-top:$BlogTreeNodeBorderT$; }
.TreeMenu_0 { border-top:$BlogTreeNodeBorderB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-bottom:$BlogTreeNodeBorderB$; }
.TreeNode_1 a { background:$BlogTreeNodeImg1$ no-repeat; }
.TreeNode_2 a { background:$BlogTreeNodeImg2$ no-repeat; }
.TreeNode_3 a { background:$BlogTreeNodeImg3$ no-repeat; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { background:$BlogTreeNodeImg4$ no-repeat; }
.TreeNode_1 a { padding-left:$BlogTreeItem1Margin$; }
.TreeNode_2 a { padding-left:$BlogTreeItem2Margin$; }
.TreeNode_3 a { padding-left:$BlogTreeItem3Margin$; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:$BlogTreeItemXMargin$; }
.TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { float:$BlogTreeNode4Float$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3 { clear:both; }
.TreeMenu_0 .ClassName { display:$BlogTreeNodeDispName$; }
.TreeMenu_0 { line-height:$BlogTreeNodeLineHeight$; }
.TreeMenu_0 .ClassNum { display:$BlogTreeNodeDispNum$; }
.TreeMenu_0 .ClassNum { font-family:$BlogTreeNodeFontNum$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassDesc { display:$BlogTreeNodeDispDesc$; }
.TreeMenu_0 .ClassDesc { font-family:$BlogTreeNodeFontDesc$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassImg { display:$BlogTreeNodeDispImg$; }
.TreeMenu_0 .ClassImg img { height:$BlogTreeNodeSizeImg$; }
.TreeMenu_0 .ClassImg img { margin-right:$BlogTreeNodeRightImg$; }
.TreeMenu_0 .ClassImg img { margin-bottom:$BlogTreeNodeBottomImg$; }
• $XmlID$ • $GroupName$ $CtrlBtn$ $Img$
$Title$
$SubTitle$
$Content$
|
.TreeMenu_0 { margin-left:0px; text-align:left; line-height:135%; }
.TreeMenu_0 a { padding-left:4px; color:#444444; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { padding-left:0px; }
.TreeNode_2 { padding-left:0px; }
.TreeNode_3 { padding-left:0px; }
.TreeNode_4 { padding-left:30px; }
.TreeNode_5 { padding-left:45px; }
.TreeNode_6 { padding-left:60px; }
.TreeNode_7 { padding-left:75px; }
.TreeNode_8 { padding-left:90px; }
.TreeNode_9 { padding-left:105px; }
.TreeNode_1 a { padding-left:0px; }
.TreeNode_2 a { padding-left:0px; }
.TreeNode_3 a { padding-left:0px; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:12px; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { font-weight: bold; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { font-size: 1rem; font-weight: bold; }
.TreeMenu_0 .ClassDesc { display:block; }
class=solutionAndProductBlogTree
|
| | |
|
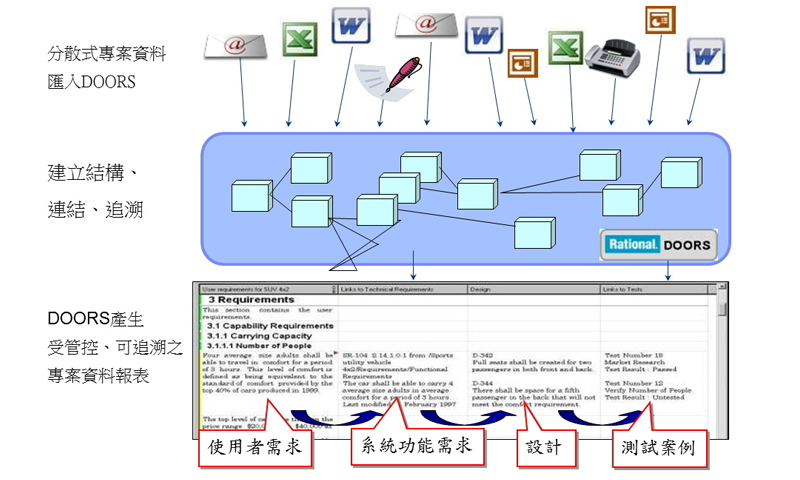
產品介紹軟體產品:Rational Software Architect / DOORS / Rhapsody 特色效益- UML modeling / System modeling
- Code / model forward & reverse engineering
- State diagram code generation
- 企業案例(IC設計、工業設計):
- IC設計:有別於傳統UML case tool工具只能利用class diagram code generation程式的框架,客戶採用Rhapsody的system modeling功能,利用state machine diagram 可將design的邏輯完成產生成程式碼,達到model to code近七成的轉換率。且可利用state machine simulation的功能,用看圖的方式debug程式,達到最佳的IC設計與代碼開發的無縫整合。
- 工業設計:國際知名汽車大廠將細部設計委給國內廠商,指名採用IBM 需求/設計工具,並要求符合ISO 26262相關規範,在Acer的成功導入之下,成功銜接上下游的需求/設計,讓客戶順利接獲大單。
 |
|
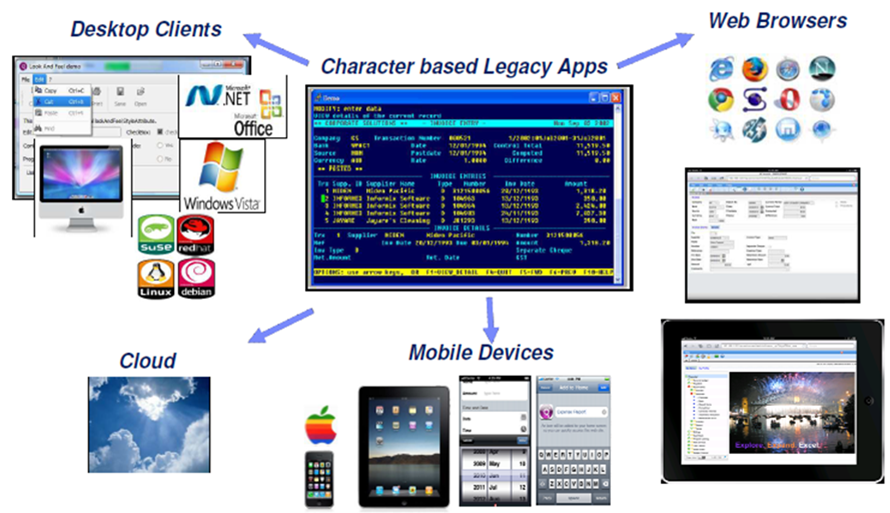
4JS Genero - 解決方案圖形化介面新視界,4GL系統華麗變身 產品介紹將原本4GL的應用系統GUI、WEB、MOBILE化,保留原本的程式邏輯,迅速的將原有的系統華麗變身  特色效益- 節省重新開發的非必要支出。
- 保護長時間以來在特定領域所開發的成果。
- 能夠快速適應應用系統不斷變化的市場需求。
- 提供適合使用者操作的最新使用者介面。
- 可以在桌上型電腦、網頁瀏覽器、行動裝置、雲端上同時執行程式。
- 提生開發人員的生產力。
- 即使沒有重新編譯,也可以在 Unix、Linux、Windows平台執行程式,不會感覺到任何的差別。
- 突破以往的限制,可以同時連接不同廠牌的資料庫
|
|
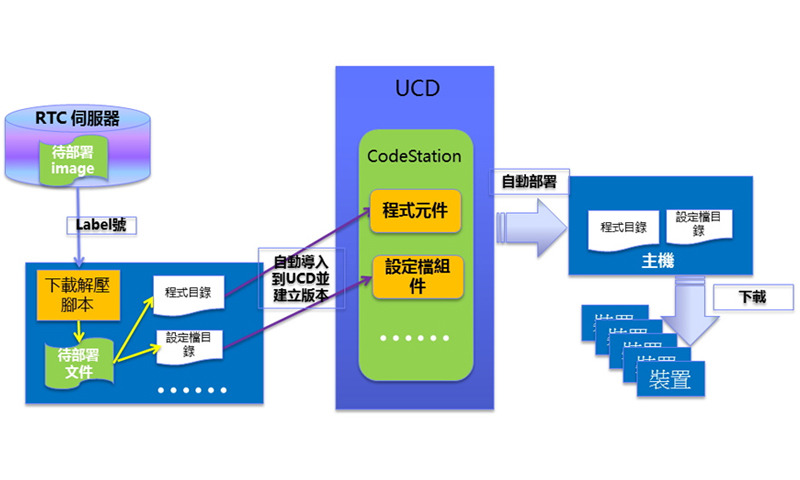
持續整合與交付 Continuous Integration / Continuous DeliveryCICD持續整合與交付 產品介紹 & 功能架構軟體產品:IBM® Engineering Workflow Management(RTC) / Urban Code Deploy / BuildForge |  |
特色效益- 取代人工紙本進館/上版作業,提昇效率,減少人為疏失,提昇專案上線的信心。
- 整合自動化編譯/部署/測試工具,加速驗證產出物品質,及早發現,及早改善。
- 編譯/上版/部署自動化,留存完整稽核軌跡。
- 解決開發人員與系統人員分工問題。
- 企業案例(金融業):客戶基於IT編制分權的要求,開發人員於主機沒有系統的權限,而具有權限的系統人員卻不懂得如何部署AP,因此夜間或假日AP更版時,開發及系統工程師都要來加班,自從導入自動化編譯部署解決方案後,即可一鍵完成部署,甚至夜間排程部署,部署結果也能透過Web查詢,甚至系統主動告警通知。讓整個開發部署自動化,並同時兼顧稽核分權的要求。
|
|
| |
| | |
#PageCtrl { font-family:�s�ө���; text-align:center; }
#PageCtrl a { color:#666666; }
#PageCtrl a:hover { color:#ff6622; }
#PageCtrl .PageBtn { margin-left:3px; margin-right:3px; }
#PageCtrl .OtherPage {}
#PageCtrl .ThisPage { color:#000000; font-weight:bold; }
#PageCtrl .RecCount { font-weight:bold; }
|
|
| |