|
.TreeMenu_0 { margin-left:0px; text-align:left; line-height:135%; }
.TreeMenu_0 a { padding-left:4px; color:#444444; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { padding-left:0px; }
.TreeNode_2 { padding-left:0px; }
.TreeNode_3 { padding-left:0px; }
.TreeNode_4 { padding-left:30px; }
.TreeNode_5 { padding-left:45px; }
.TreeNode_6 { padding-left:60px; }
.TreeNode_7 { padding-left:75px; }
.TreeNode_8 { padding-left:90px; }
.TreeNode_9 { padding-left:105px; }
.TreeNode_1 a { padding-left:0px; }
.TreeNode_2 a { padding-left:0px; }
.TreeNode_3 a { padding-left:0px; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:12px; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { font-weight: bold; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { font-size: 1rem; font-weight: bold; }
.TreeMenu_0 .ClassDesc { display:block; }
class=solutionAndProductBlogTree
|
| | |
|
• $XmlID$ • $GroupName$ $CtrlBtn$
$html$
評論: $ChildNum$ 瀏覽: $ClickNum$
於 $Date$ $Time$ 發表
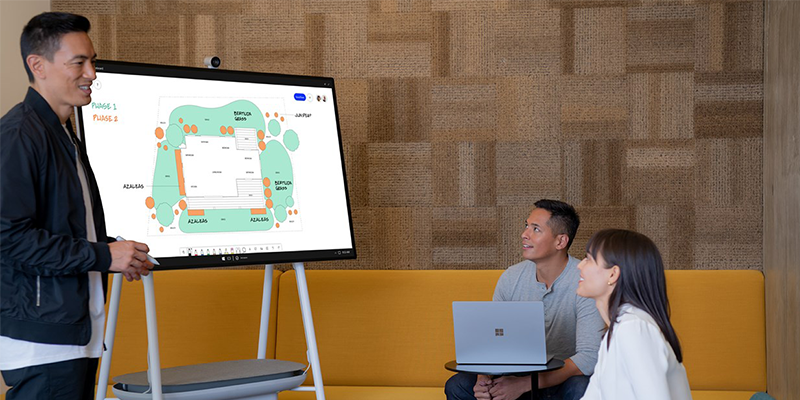
Microsoft Surface Hub 2S運用 Surface Hub 2S 系列裝置、Microsoft Teams 認證的會議平台和商務用互動白板,將團隊聚集在一起,隨處進行團隊工作。 Microsoft Surface Hub 2S使團隊能夠隨時隨地協作,讓您一有靈感就能立即使用 隨時隨地進行團隊合作使團隊能夠隨時隨地協作,讓您一有靈感就能立即使用。Surface Hub 2S 纖薄輕巧,可實現移動式、無線、不間斷的團隊合作 。將任何空間變成團隊合作空間。 - 使用 Surface Hub 2S 將協作移動到任何位置,只需61.6磅(28 公斤)。
- 透過 Steelcase Roam™ 移動支架 和 APC™ Charge 移動電池1 與您一起體驗移動、無線、不間斷的團隊協作。
- 以15mm 超薄窄邊框體驗時尚、現代設計,並可增強可使用的工作空間。
|  |
 | 將遠端團隊凝聚在一起透過一流的技術,積極參與小組討論。遠端會議和臨時呼叫可與Microsoft Teams或 Skype商務版無縫協作。 - 使用Surface Hub 2 相機4、遠場麥克風和清晰的喇叭與遠端團隊互動。
- 影片在明亮、出色的4K+解析度螢幕上清晰明快,超高解析度和驚人的圖形效能可在輕巧的 50 吋顯示器上,提供鮮明、清晰的影像
- 和影片。
- 使用Microsoft Teams3 或Skype 商務版3 無縫協作遠端會議並進行臨時呼叫。
|
流暢的團隊協作任何事都可以透過觸控完成。自然地透過Surface Hub 2 Pen書寫及 觸控。用Microsoft Whiteboard 和相關產業應用程式串流團隊協作,並且可輕易地分享內容。 - 透過 Surface Hub 2 Pen 可以互動式書寫及觸控。Surface Hub 2S Miracast 以無線方式投影,分享內容,並登入以存取OneDrive 檔案。
- 一起在 Microsoft Whiteboard腦力激盪,以及在裝置間協作。這是一個持續性的數位畫布,團隊可以隨時隨地跨設備完成協作。
- 全方位的 Surface Hub 2S本身能執行您不可缺少的 Microsoft 應用程式, 其中包括Microsoft Edge 和Office3,以及必要的商務應用程式。
|  |
Surface Hub 2S 其他說明請按我看細節 |
|
| |
| | |
.weForm { width:100%; }
.weForm .header { color:#000000; background:#eeeeee; font-weight:bold; }
.weForm .caption { padding:4px; text-align:right; }
.weForm .captionTop { padding:4px; text-align:right; vertical-align:top; }
.weForm .detail { padding:4px; }
.weForm td.desc { padding:4px; color:#000000; }
.weForm input:read-only { background:rgba(0,0,0,0.1); }
.weForm input:-moz-read-only { background:rgba(0,0,0,0.1); }
.weForm textarea { width:100%; height:50px; padding:4px; box-sizing:border-box; }
.weForm input[type=edit] , .weForm input[type=password] { width:100%; box-sizing: border-box; height: auto; padding: 4px; }
.weForm input.FieldImg[type=edit] { width:70%; }
.weForm span.btnUploadURL { border: 1px solid #bbbbbb; padding: 3px 5px 5px 5px; background: #dddddd; color:#666666; vertical-align:middle; }
.weForm .button[type=submit] , .weForm .button[type=button] , .weForm .button[type=reset] { height:auto; padding:5px 15px 5px 15px; margin-right:4px; cursor:pointer; }
.weFormDiv .ReturnDesc { text-align:center; }
.weForm .spanDate input[type=edit] { width:auto; }
.weForm #tbChkCode { border-spacing:2px; }
.weForm #tdChkCodeInp { border:1px solid #bbbbbb; }
.weForm #tdChkCodeInp input { border:0px; font-size:20px; }
.weForm #tdChkCodeImg { padding:0px; width:120px; height:40px; }
@media all and (max-width:600px) {
.weForm > tbody > tr > td { display:block; }
.weForm .gap { display:none; }
.weForm .detail {}
.weForm .captionTop { font-size:18px; font-weight:bold; text-align:left; }
.weForm input[type=text] , .weForm input[type=edit] , .weForm input[type=submit] , .weForm input[type=button] , .weForm textarea , .weForm select {
padding:4px; font-size:18px; font-weight:bold; height:auto; width:100%; box-sizing:border-box; margin-bottom:10px;
}
.weForm #tdChkCodeInp , .weForm #tdChkCodeImg { display:block; }
.weForm #tdChkCodeRenew { display:none; }
}
|
|
| |