|
.TreeMenu_0 { text-align:left; line-height:135%; }
.TreeMenu_0 a { color:#444444; display:block; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { }
.TreeNode_2 { }
.TreeNode_3 { }
.TreeNode_4 { }
.TreeNode_5 { }
.TreeNode_6 { }
.TreeNode_7 { }
.TreeNode_8 { }
.TreeNode_9 { }
.TreeNode_1 a { }
.TreeNode_2 a { }
.TreeNode_3 a { }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:#dddddd; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { color:#ffffff; }
.TreeMenu_0 .ClassDesc { display:block; }
.dataBlogTree.Hori .TreeMenu_2 { text-align:center; }
.dataBlogTree.Hori .TreeGroup_3 { display:inline-block; }
.TreeMenu_0 a { font-family:$BlogTreeItemFont$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 a:hover { color:$BlogTreeNodeHOverC$; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:$BlogTreeNodeHOverB$; }
.TreeMenu_0 a.TreeItem_t { color:$BlogTreeNodeTC$; }
.TreeMenu_0 .TreeNode_t { background:$BlogTreeNodeTB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { padding-top:$BlogTreeNodePadding$; padding-bottom:$BlogTreeNodePadding$; }
.TreeMenu_0 { border-bottom:$BlogTreeNodeBorderT$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-top:$BlogTreeNodeBorderT$; }
.TreeMenu_0 { border-top:$BlogTreeNodeBorderB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-bottom:$BlogTreeNodeBorderB$; }
.TreeNode_1 a { background:$BlogTreeNodeImg1$ no-repeat; }
.TreeNode_2 a { background:$BlogTreeNodeImg2$ no-repeat; }
.TreeNode_3 a { background:$BlogTreeNodeImg3$ no-repeat; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { background:$BlogTreeNodeImg4$ no-repeat; }
.TreeNode_1 a { padding-left:$BlogTreeItem1Margin$; }
.TreeNode_2 a { padding-left:$BlogTreeItem2Margin$; }
.TreeNode_3 a { padding-left:$BlogTreeItem3Margin$; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:$BlogTreeItemXMargin$; }
.TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { float:$BlogTreeNode4Float$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3 { clear:both; }
.TreeMenu_0 .ClassName { display:$BlogTreeNodeDispName$; }
.TreeMenu_0 { line-height:$BlogTreeNodeLineHeight$; }
.TreeMenu_0 .ClassNum { display:$BlogTreeNodeDispNum$; }
.TreeMenu_0 .ClassNum { font-family:$BlogTreeNodeFontNum$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassDesc { display:$BlogTreeNodeDispDesc$; }
.TreeMenu_0 .ClassDesc { font-family:$BlogTreeNodeFontDesc$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassImg { display:$BlogTreeNodeDispImg$; }
.TreeMenu_0 .ClassImg img { height:$BlogTreeNodeSizeImg$; }
.TreeMenu_0 .ClassImg img { margin-right:$BlogTreeNodeRightImg$; }
.TreeMenu_0 .ClassImg img { margin-bottom:$BlogTreeNodeBottomImg$; }
• $XmlID$ • $GroupName$ $CtrlBtn$ $Img$
$Title$
$SubTitle$
$Content$
|
.TreeMenu_0 { margin-left:0px; text-align:left; line-height:135%; }
.TreeMenu_0 a { padding-left:4px; color:#444444; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { padding-left:0px; }
.TreeNode_2 { padding-left:0px; }
.TreeNode_3 { padding-left:0px; }
.TreeNode_4 { padding-left:30px; }
.TreeNode_5 { padding-left:45px; }
.TreeNode_6 { padding-left:60px; }
.TreeNode_7 { padding-left:75px; }
.TreeNode_8 { padding-left:90px; }
.TreeNode_9 { padding-left:105px; }
.TreeNode_1 a { padding-left:0px; }
.TreeNode_2 a { padding-left:0px; }
.TreeNode_3 a { padding-left:0px; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:12px; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { font-weight: bold; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { font-size: 1rem; font-weight: bold; }
.TreeMenu_0 .ClassDesc { display:block; }
class=solutionAndProductBlogTree
|
| | |
|
Autodesk AutoCAD可設計一切事物的 CAD 軟體-新增省時的專業工具集,還有網頁及行動裝置應用程式  | 什麼是 AutoCAD?AutoCAD® 是電腦輔助設計 (CAD) 軟體,專供建築師、工程師、營造專業人員建立精準的 2D 和 3D 圖面。 - 使用實體、曲面和網面物件繪製並編輯 2D 幾何圖形和 3D 模型
- 使用文字、標註、引線和表格為圖面加上註解
- 使用附加應用程式和 API 自訂
|
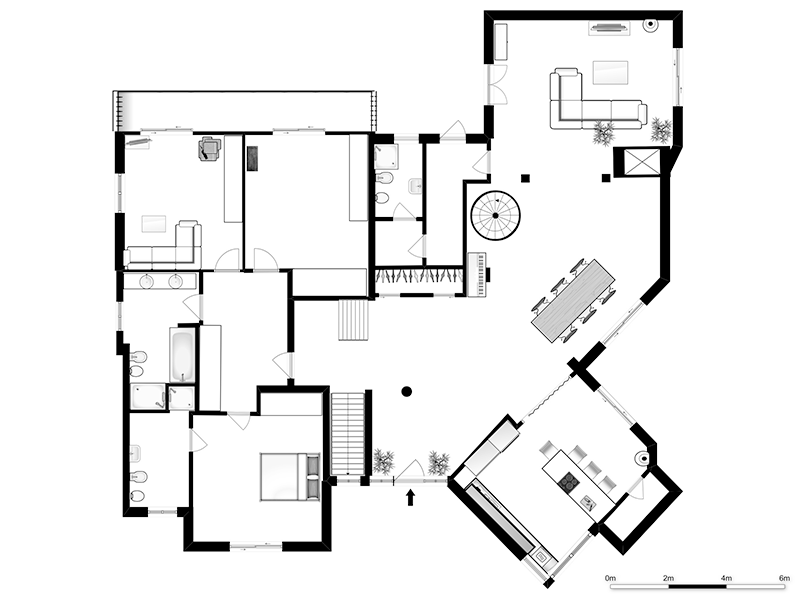
使用專業工具集,加速工作效率現在 AutoCAD 內附業界專用的功能和智慧物件,以供建築、機械工程、電氣設計以及更多領域使用。 - 自動產生樓板平面圖、剖面和立面
- 用零件資源庫快速繪製管線、管道及電路
- 自動產生註解、圖層、明細表、清單及表格
- 按照規則導向的工作流程精準執行業界標準
|  |
 | 隨時都能用內附的行動裝置應用程式及網頁應用程式進行工作AutoCAD 行動裝置應用程式 - 無論在現場還是出門在外,隨時隨地都能用行動裝置檢視、編輯、撰寫註解和建立圖面。
AutoCAD 網頁應用程式 - 無須安裝,只要用本機的網頁瀏覽器登入系統即可快速檢視、編輯、撰寫註解和建立圖面。
|
|
|
Autodesk AutoCAD LT精確的 2D 製圖及文件記錄軟體,內附 AutoCAD 網頁及行動裝置應用程式  透過易於使用的製圖工具透過易於使用的製圖工具AutoCAD LT® 是電腦輔助設計 (CAD) 軟體,專供建築師、工程師、營造專業人員、設計師生產 2D 圖面及文件。
使用 2D 幾何圖形設計、繪製、記錄
使用功能全面的編輯、設計、註解工具組合
直覺式的使用者介面能加快您的工作速度  隨時隨地用內建的 AutoCAD 網頁應用程式進行工作用任何電腦的網頁瀏覽器都能設計和繪製
使用簡潔的使用者介面檢視、編輯、撰寫註解並建立 CAD 圖面
登入系統即可開始使用,無須安裝軟體  隨時隨地用內建的 AutoCAD 行動裝置應用程式進行工作隨時把強大的 AutoCAD 帶在身邊,沒有網路也不用怕
即時檢視、編輯、撰寫註解、建立 CAD 圖面
讓您在智慧型手機或平板電腦等任何行動裝置上皆能進行工作 |
|
利用專業品質的 3D 模型獲得全面性的藝術控制 建立宏偉的遊戲世界、令人驚嘆的設計視覺化場景,以及引人入勝的虛擬實境體驗。使用 3ds Max® 工具集塑形並定義詳細環境、物件和角色。為所有人物、場景或事物建模。 使用 Arnold 輕鬆進行汽車描影程式彩現使用整合式 Arnold 彩現程式建立及彩現令人驚嘆的場景 3ds Max 能與大多數主要彩現程式搭配運作,為設計視覺化和其他應用建立高端場景和令人驚嘆的視覺效果。介面提供互動式彩現體驗,讓您在工作時進行精確且詳細的預覽。 |  |
 | 在 3ds Max 中使用自動化程序調整工作流程的規模 3ds Max 適合製作期限緊迫的工作,讓您有更多時間發揮創意 : - 使用 3ds Max 做為計算引擎,調整內容製作的規模
- 利用可存取的 API 延伸內建工作流程
- 加快手動步驟的速度來提高生產力
|
|
|
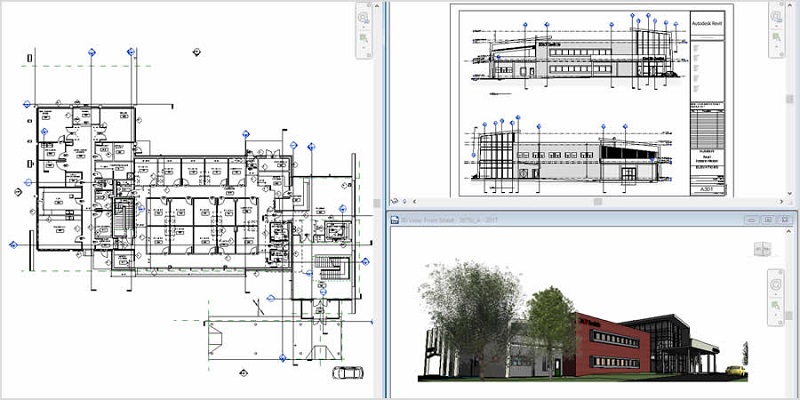
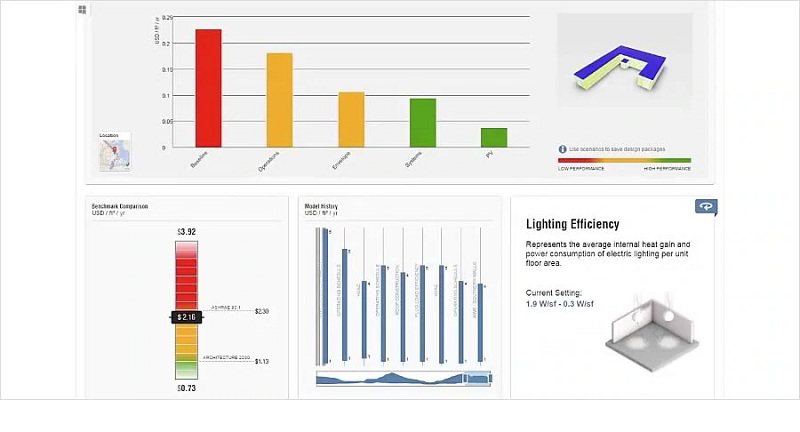
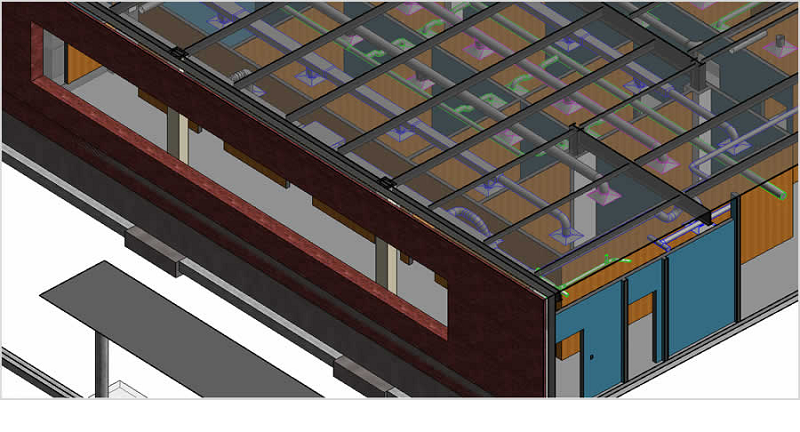
 創建更精確和經過優化的設計Revit 建築設計軟體可在專案的各個階段(從概念設計到視覺化階段)使用。 使用 BIM 工具,捕捉並交流概念和精確的設計意圖  分析在設計流程早期優化建築性能,運行成本估算,並監視隨著專案和建築的壽命而變化的性能  生成視覺化設計生成真實照片級的渲染。創建包含 3D 切除視圖的文檔,以及可將設計擴展至虛擬實境的立體全景  多領域協作由於 Revit 是一個多領域 BIM 平臺,您可以在 Revit 中與工程師和承包商共用模型資料,減少協調任務 2020-03-12 ~
關鍵字
Autodek,建築,Revit,樓層,模型, BIM
|
|
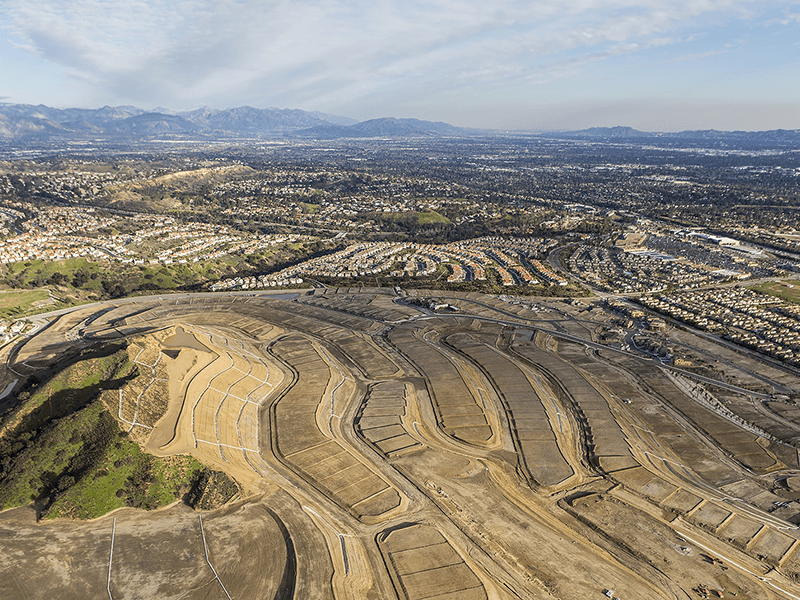
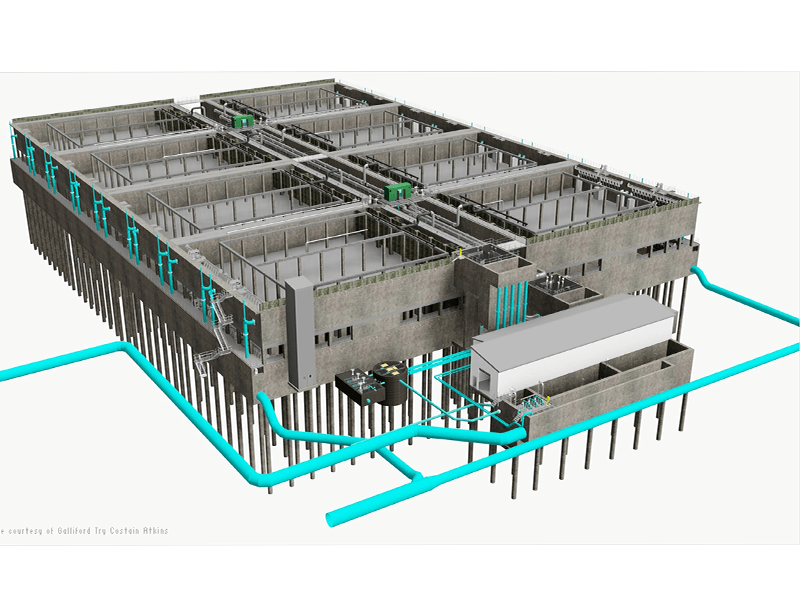
 使用 BIM 設計並做出更優質的土木基礎建設Autodesk Civil 3D® 土木工程設計軟體支援 BIM (建築資訊模型) 並提供整合功能,可以提升製圖、設計和施工圖的品質。
2020 新增內容:Dynamo for Civil 3D, 雨水與污水管線分析, 重力管網分析, 使用者介面。  為您的特定專案使用業界證實有效的工具Civil 3D 的功能可支援多種土木基礎建設專案,包含鐵路、道路、公路、土地開發、機場、排水系統、雨水與污水,以及土木結構等。  運用最新的升級內容加快創新速度持續取得更優良的軟體功能,讓您改善基礎建設的設計。最新更新內容包含 Dynamo for Civil 3D 自動化設計功能,以及更加直覺化的介面設計。 2020-03-09 ~ |
|
| |
| | |
#PageCtrl { font-family:�s�ө���; text-align:center; }
#PageCtrl a { color:#666666; }
#PageCtrl a:hover { color:#ff6622; }
#PageCtrl .PageBtn { margin-left:3px; margin-right:3px; }
#PageCtrl .OtherPage {}
#PageCtrl .ThisPage { color:#000000; font-weight:bold; }
#PageCtrl .RecCount { font-weight:bold; }
|
|
| |