|
.TreeMenu_0 { text-align:left; line-height:135%; }
.TreeMenu_0 a { color:#444444; display:block; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { }
.TreeNode_2 { }
.TreeNode_3 { }
.TreeNode_4 { }
.TreeNode_5 { }
.TreeNode_6 { }
.TreeNode_7 { }
.TreeNode_8 { }
.TreeNode_9 { }
.TreeNode_1 a { }
.TreeNode_2 a { }
.TreeNode_3 a { }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:#dddddd; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { color:#ffffff; }
.TreeMenu_0 .ClassDesc { display:block; }
.dataBlogTree.Hori .TreeMenu_2 { text-align:center; }
.dataBlogTree.Hori .TreeGroup_3 { display:inline-block; }
.TreeMenu_0 a { font-family:$BlogTreeItemFont$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 a:hover { color:$BlogTreeNodeHOverC$; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:$BlogTreeNodeHOverB$; }
.TreeMenu_0 a.TreeItem_t { color:$BlogTreeNodeTC$; }
.TreeMenu_0 .TreeNode_t { background:$BlogTreeNodeTB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { padding-top:$BlogTreeNodePadding$; padding-bottom:$BlogTreeNodePadding$; }
.TreeMenu_0 { border-bottom:$BlogTreeNodeBorderT$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-top:$BlogTreeNodeBorderT$; }
.TreeMenu_0 { border-top:$BlogTreeNodeBorderB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-bottom:$BlogTreeNodeBorderB$; }
.TreeNode_1 a { background:$BlogTreeNodeImg1$ no-repeat; }
.TreeNode_2 a { background:$BlogTreeNodeImg2$ no-repeat; }
.TreeNode_3 a { background:$BlogTreeNodeImg3$ no-repeat; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { background:$BlogTreeNodeImg4$ no-repeat; }
.TreeNode_1 a { padding-left:$BlogTreeItem1Margin$; }
.TreeNode_2 a { padding-left:$BlogTreeItem2Margin$; }
.TreeNode_3 a { padding-left:$BlogTreeItem3Margin$; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:$BlogTreeItemXMargin$; }
.TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { float:$BlogTreeNode4Float$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3 { clear:both; }
.TreeMenu_0 .ClassName { display:$BlogTreeNodeDispName$; }
.TreeMenu_0 { line-height:$BlogTreeNodeLineHeight$; }
.TreeMenu_0 .ClassNum { display:$BlogTreeNodeDispNum$; }
.TreeMenu_0 .ClassNum { font-family:$BlogTreeNodeFontNum$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassDesc { display:$BlogTreeNodeDispDesc$; }
.TreeMenu_0 .ClassDesc { font-family:$BlogTreeNodeFontDesc$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassImg { display:$BlogTreeNodeDispImg$; }
.TreeMenu_0 .ClassImg img { height:$BlogTreeNodeSizeImg$; }
.TreeMenu_0 .ClassImg img { margin-right:$BlogTreeNodeRightImg$; }
.TreeMenu_0 .ClassImg img { margin-bottom:$BlogTreeNodeBottomImg$; }
• $XmlID$ • $GroupName$ $CtrlBtn$ $Img$
$Title$
$SubTitle$
$Content$
|
.TreeMenu_0 { margin-left:0px; text-align:left; line-height:135%; }
.TreeMenu_0 a { padding-left:4px; color:#444444; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { padding-left:0px; }
.TreeNode_2 { padding-left:0px; }
.TreeNode_3 { padding-left:0px; }
.TreeNode_4 { padding-left:30px; }
.TreeNode_5 { padding-left:45px; }
.TreeNode_6 { padding-left:60px; }
.TreeNode_7 { padding-left:75px; }
.TreeNode_8 { padding-left:90px; }
.TreeNode_9 { padding-left:105px; }
.TreeNode_1 a { padding-left:0px; }
.TreeNode_2 a { padding-left:0px; }
.TreeNode_3 a { padding-left:0px; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:12px; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { font-weight: bold; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { font-size: 1rem; font-weight: bold; }
.TreeMenu_0 .ClassDesc { display:block; }
class=solutionAndProductBlogTree
|
| | |
|
Autodesk 產品設計與製造軟體集Product Design & Manufacturing Collection Autodesk 產品設計與製造軟體集此軟體集是一組整合的專業級應用程式,可從概念到生產流程,讓所有人都能使用共用工具,從而簡化產品開發流程  | 什麼是產品設計與製造軟體集?此軟體集是一組整合的專業級應用程式,可從概念到生產流程,讓所有人都能使用共用工具,從而簡化產品開發流程。 - 打造高效能的產品設計與生產系統配置
- 擴充產品功能並防止產品運作失敗
- 從設計到製造流程,讓您的團隊隨時都能存取您的資料
|
您可以利用軟體集做什麼?瞭解產品設計與製造軟體集如何能讓您創造更具挑戰性的構想、更高效地協同合作、自動執行繁瑣的工作,以及探索比以往更多的設計選項。 - 建立完整的產品開發流程
- 將工作與人員銜接起來
- 將例行工作自動化
|  |
 | 軟體集如何協助您的業務?- 提高勝率並加快交付速度:利用相互銜接的自動化工具集,快速根據客戶規格來規劃並交付產品。
- 改善產品品質:利用進階模擬功能,驗證並最佳化產品與製造流程。
- 提升永續性:開發能充分利用材料並最大限度減少浪費的產品與流程。
- 擴充產品功能:探索在使用現有機器的情況下改善效能的新可能性。
|
【產品設計與製造軟體集】內包括-AutoCAD -AutoCAD Electrical -AutoCAD Mechanical -AutoCAD Plant 3D -AutoCAD Architecture -AutoCAD Map 3D -AutoCAD MEP -AutoCAD Raster edesign -AutoCAD 網路應用程式 -AutoCAD 行動應用程式 | -Inventor Professional -Inventor Tolerance Analysis -Inventor Nastran -Factory Design Utilities -Inventor CAM -Vault Basic -Fusion 360 -3DS MAX -Navisworks Manage -Inventor Nesting -Recap Pro -Autodesk Drive -Autodesk Rendering |
關鍵字
Autodesk,歐特克,產品設計與製造軟體集,CAD,AutoCAD, MEP, Mechanical,Electrical,Architecture
|
|
Autodesk Maya使用Maya製作廣闊世界、複雜人物和令人炫目的特效~  | 使用Maya製作廣闊世界、複雜人物和令人炫目的特效 - 利用接合的動畫工具使逼真的角色栩栩如生。
- 利用 Maya® 軟體中的直覺式塑型工具為 3D 物件和場景造型。
- 從分解到布料模擬,建立擬真效果。
使用適用於Maya的Bifrost建立精細無比的模擬 - 使用動態解析器的新視覺程式設計環境可讓您快速製作具有轟動性的效果。
- 使用 Bifrost 圖形編輯器建立自訂圖形。
- 透過可供使用的圖形打造令人驚艷的效果 (從大雪和沙到沙塵暴和爆炸)。
|
使用Arnold彩現最複雜的專案- 在CPU和GPU彩現之間順暢地切換。
- Arnold建置用於管理複雜的人物、佈景和照明挑戰。
- Arnold已與Maya整合,讓您可以觀看高品質的預覽效果並快速迭代變更。
- 藉由Arnold方便美工人員使用的使用者介面和簡單的直覺式控制項,節省時間。
|  |
關鍵字
autodesk,歐特克,Maya,3D,電腦動畫,建模,彩現,Bifrost,Arnold
|
|
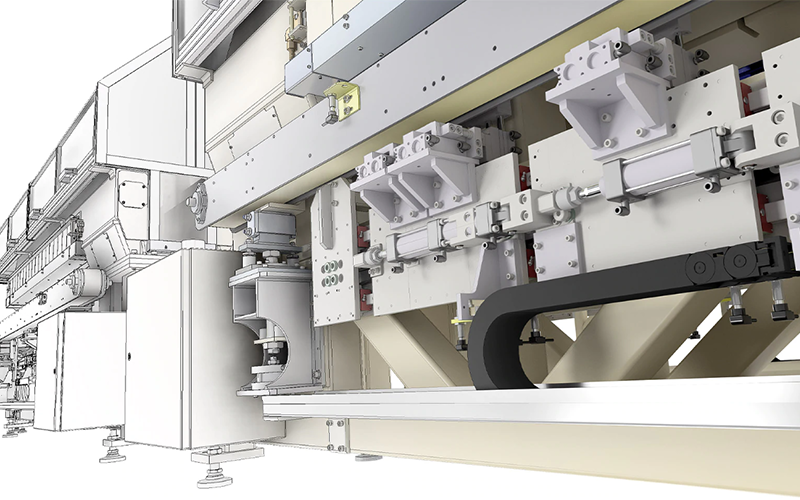
Autodesk Inventor這是一套完整的設計與工程工具  | 一套完整的設計與工程工具 Inventor® CAD 軟體提供專業級的 3D 機械設計、文件製作和產品模擬工具。利用強大的參數式、直接、自由形式和以規則為基礎的設計功能有效地工作。 使用內建協同合作工具分享及時的反饋 - 無論使用何種 CAD 軟體,都能隨時隨地與任何人一起工作。
- 使用雲端式設計審閱,無論主要利益相關人身在何處,都能向他們收集反饋。
- 使用一個資料模型追蹤整個產品開發生命週期。
|
滿足自訂產品和自動化程序的需求- 使用用於板金、框架設計和粗細管的專用工具進行高效設計。
- 啟用由iLogic提供支援的設計、文件製作和程序自動化。
- 存取Inventor API以建立您自己的增益集。
- 透過研究Forge Design Automation API進一步瞭解如何在雲端執行工作程序。
|  |
關鍵字
Autodesk,歐特克,Inventor,CAD,3D,iLogic
|
|
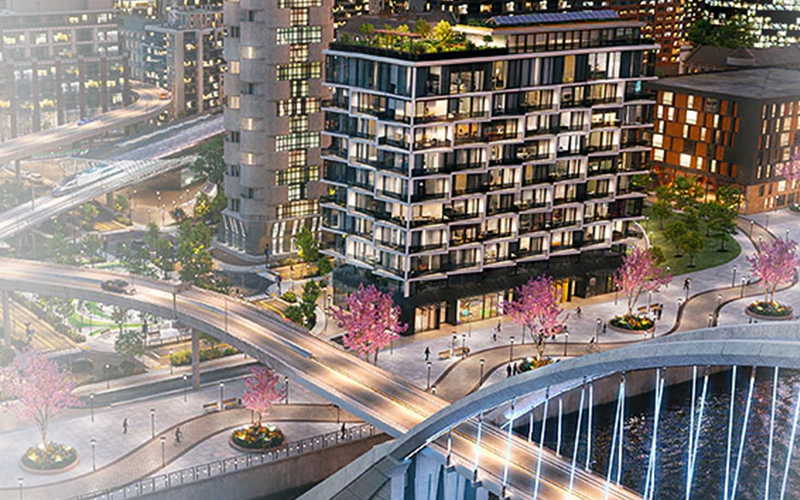
Autodesk 工程建設軟體集Architecture Engineering Construction Collection Autodesk 工程建設軟體集工程建設軟體集為設計師、工程師和承包商提供 BIM 和 CAD 工具組合,支援專案早期設計到營造一系列作  | 什麼是工程建設軟體集?工程建設軟體集為設計師、工程師和承包商提供 BIM 和 CAD 工具組合,支援專案早期設計到營造一系列作業。 - 使用概念化和詳細的設計工具,建立高品質、高效能的建築和基礎建設設計。
- 使用整合分析、衍生式設計和視覺化與模擬工具來最佳化專案。
- 使用可最大化建構性和專案協調的工具,在現場改善專案的可預測性。
|
使用軟體集可以做什麼?利用整合了概念設計、模型建立、多領域協調和施工文件的工作流程,加速設計過程並改善品質。 建築設計師使用AEC軟體集的原因運用BIM及CAD軟體,釋放您的最佳建築設計潛能。 - 提升設計品質:
設計和分析軟體能讓您專注創作和解決問題,達到超乎客戶期望的成果。 - 更完善的協同作業:
透過簡化資料交換作業、整合工作流程,提升專案的協調性和效能。 - 加速設計流程:
智慧型模型設計與工作自動化功能,讓您專注於最重要的設計挑戰。
|  |
 | 土木工程師選用AEC軟體集的原因- 下達更佳的設計決策:
運用彼此連結的工具進行構思、設計、分析和最佳化作業,進一步滿足設計需求、提升客戶滿意度。 - 簡化團隊協調工作:
採用整合式工作流程,讓設計團隊更有效率地跨地區、跨領域合作,盡可能減少整項專案受到干擾的情形。 - 優先著重施工性:
從設計到建造,各階段均有效進行協調,以求減少風險、盡量降低 RFI 並保障施工性。
|
承包商使用AEC軟體集的原因可透過整合式的 BIM 和 CAD 工具集來提高施工性。 - 儘早減輕風險:
設計開發層級 (LOD) 高的模型,提升現場的可預測性。 - 避免耗資的返工:
使用功能強大的 3D 協調工具,可偵測衝突、錯誤和缺失。 - 推動創新:
透過排程和模擬成本,推動專案更具信心。
|  |
【工程建設軟體集】內包括-Revit -AutoCAD -AutoCAD Civil 3D -Infraworks -Navisworks Manage -Revit Live -Dynamo Studio -3ds Max -ReCap Pro -FormIt Pro -Fabrication CADmep -Insight | -Advance Steel -Robot Structural Analysis Professional -Structural Bridge Design -AutoCAD 行動應用程式 -AutoCAD Architecture -AutoCAD Electrical -AutoCAD Map 3D -AutoCAD MEP -AutoCAD Plant 3D -AutoCAD Raster Design -Vehicle Tracking -25GB 雲端空間 -Autodesk Rendering -Structural Analysis for Revit |
關鍵字
autodesk,歐特克,工程建設軟體集,軟體集,建築設計師,AEC,BIM,CAD,土木工程師,承包商
|
|
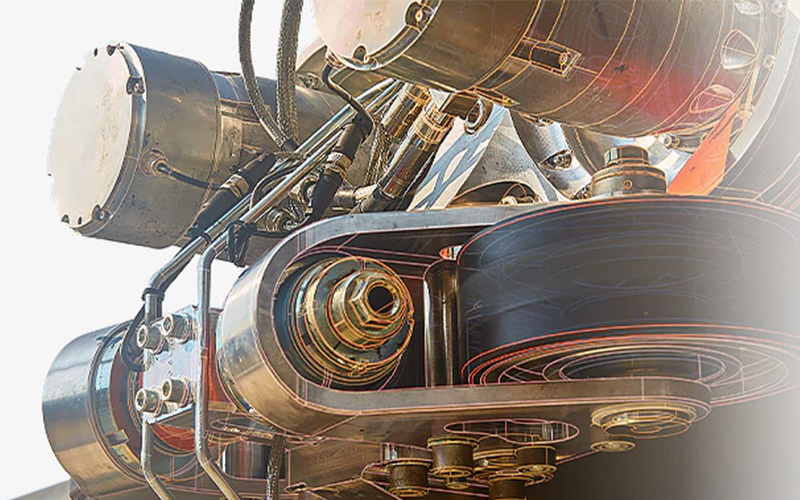
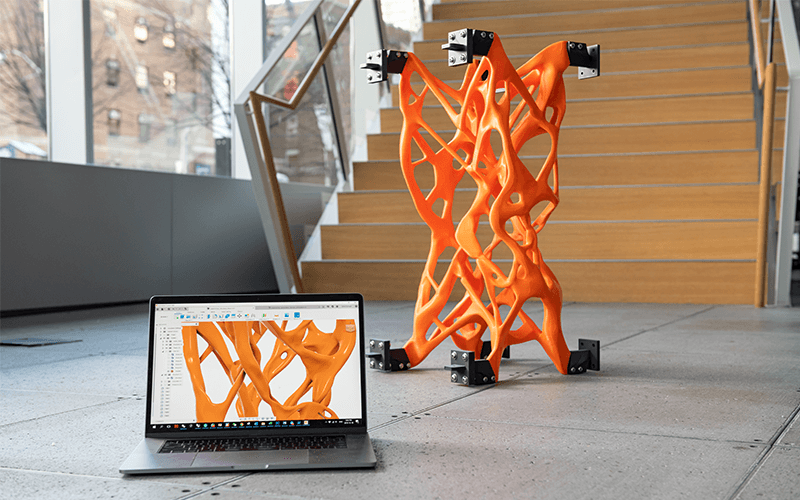
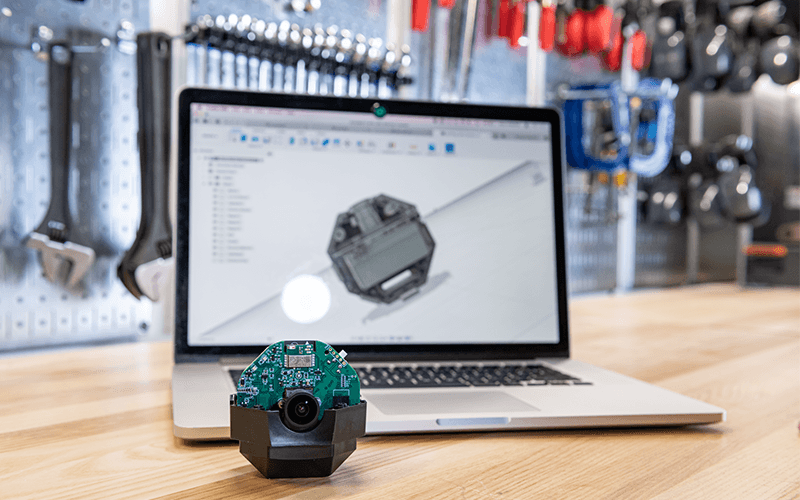
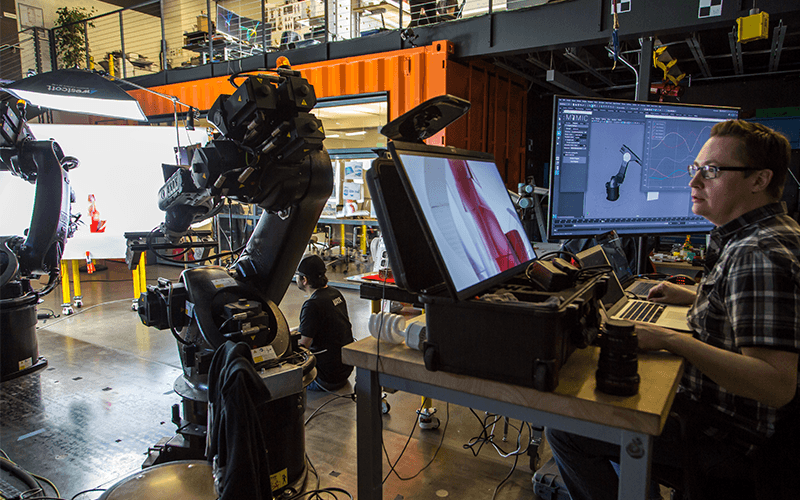
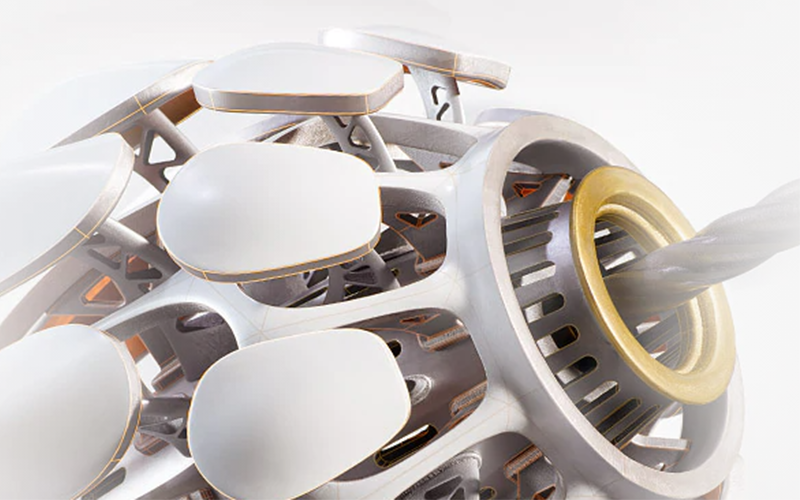
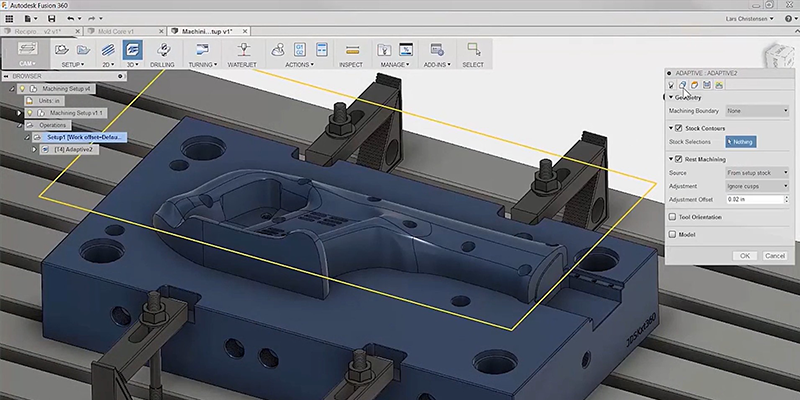
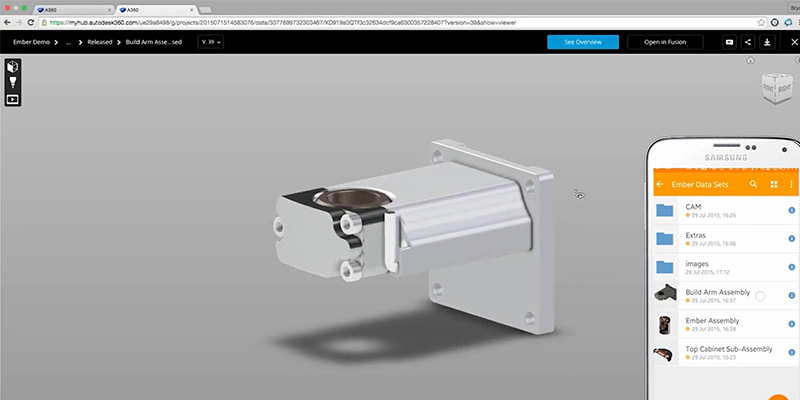
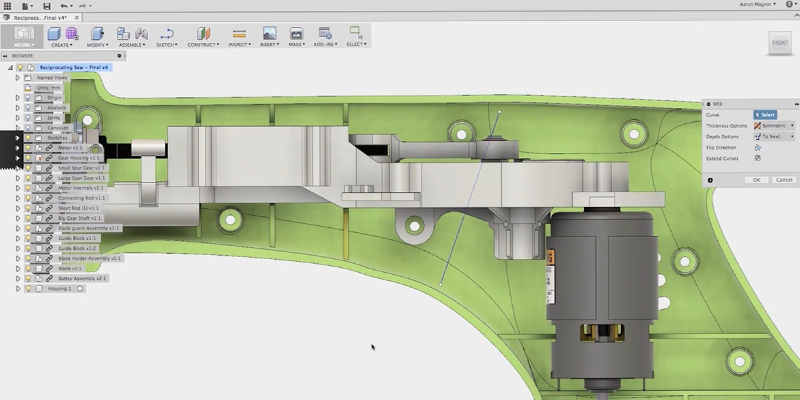
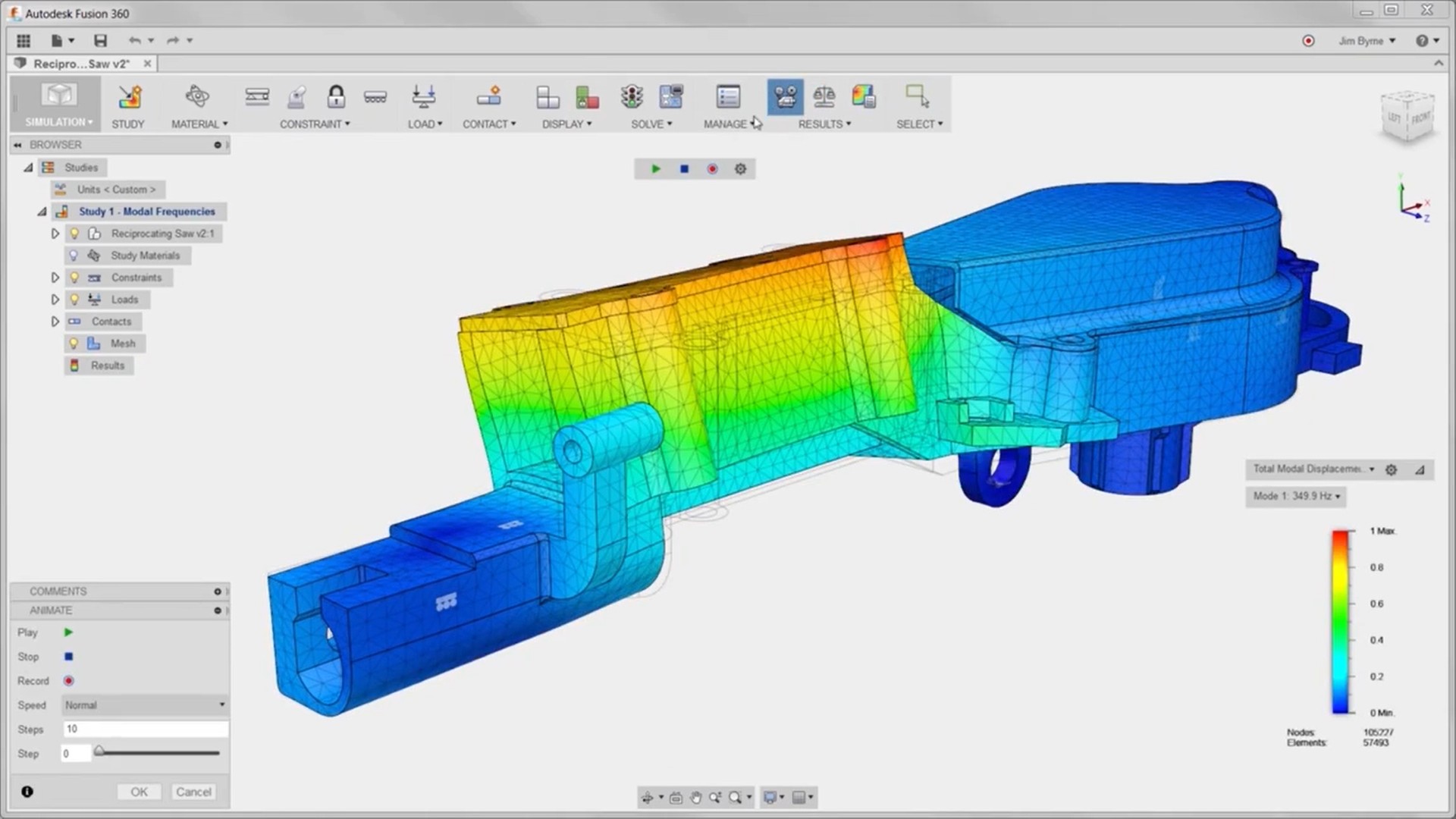
Autodesk Fusion 360產品開發雲端平台基於雲端協作的CAD、CAE、CAM與Project Management的產品創作平台 Fusion 360產品協作雲端平台Fusion 360 是一款基於雲端協作的CAD、CAE、CAM與Project Management的產品創作平台,將工業和機械設計、模擬、協作和製造加工結合為一,統整為可執行所有作業的單一協同合作工具 Fusion 360 是一款基於雲端協作的CAD、CAE、CAM與Project Management的產品創作平台,將工業和機械設計、模擬、協作和製造加工結合為一,統整為可執行所有作業的單一協同合作工具,不僅能隨時隨地的進行設計與模擬,還能即時與世界各地的協力廠商進行即時檢討。  內建CAM功能Fusion 360在產業中具有無與倫比的價值,因為它遠遠超越基本塑型功能。 它包含 CAM 功能,可讓您針對設計進行機械加工、視覺化刀具路徑,以及輸出 G-code。  雲端協同合作Fusion 360提供資料管理和協同合作功能,可讓您與分散於各地的團隊協同工作。不論是PC或Mac,您可以在任何裝置的任何作業系統上使用Fusion 360,包括分享與發佈設計文件於網頁中。透過協同合作可即時檢討方案、追蹤設計歷程與設計方案管理,解決跨區域、跨團隊的設計協作困境。  順暢進行設計和工程Fusion 360在單一平台中完美結合了自由形式曲面與詳細的工程設計,提供完整的資料交換能力與快速修改設計功能。  模擬和測試想要驗證您的設計以防失敗?Fusion 360包含組合FEA,這是設計平台的核心組成部分。將設計中承受負載條件和熱應力的能力最佳化,快速探索多個設計迭代。  Mac 或 PC使用 Mac、PC,還是兩樣都有用?必須使用 Parallels、Boot Camp 或 VMWare 這類解決方案,才能在 Mac 電腦上順利工作的情況已不復見。
現在您可以在任何裝置的任何作業系統上使用 Fusion 360。
|
|
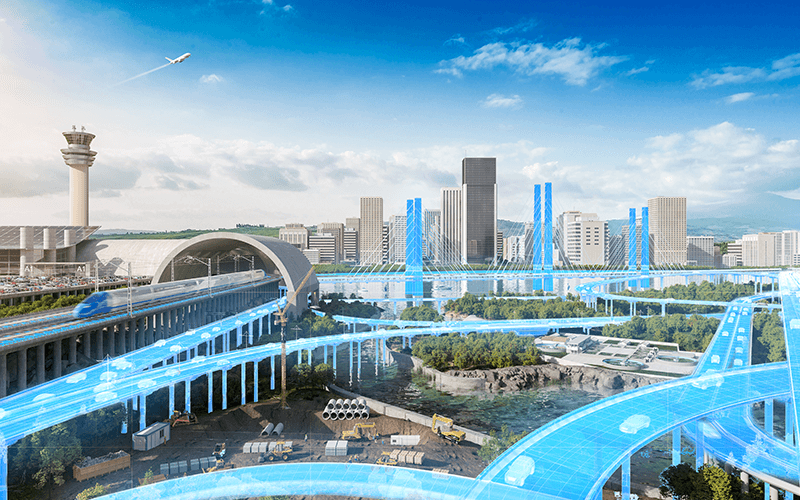
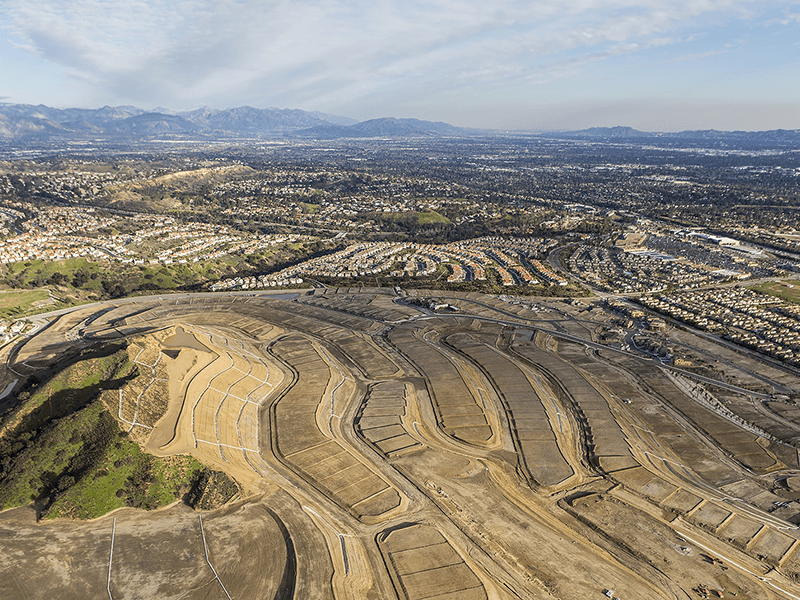
 使用 BIM 設計並做出更優質的土木基礎建設Autodesk Civil 3D® 土木工程設計軟體支援 BIM (建築資訊模型) 並提供整合功能,可以提升製圖、設計和施工圖的品質。
2020 新增內容:Dynamo for Civil 3D, 雨水與污水管線分析, 重力管網分析, 使用者介面。  為您的特定專案使用業界證實有效的工具Civil 3D 的功能可支援多種土木基礎建設專案,包含鐵路、道路、公路、土地開發、機場、排水系統、雨水與污水,以及土木結構等。  運用最新的升級內容加快創新速度持續取得更優良的軟體功能,讓您改善基礎建設的設計。最新更新內容包含 Dynamo for Civil 3D 自動化設計功能,以及更加直覺化的介面設計。 2020-03-09 ~ |
|
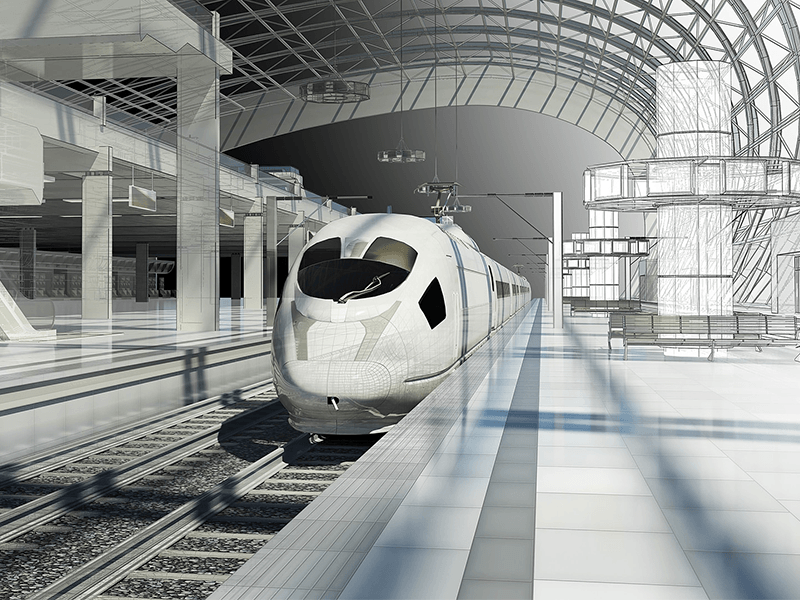
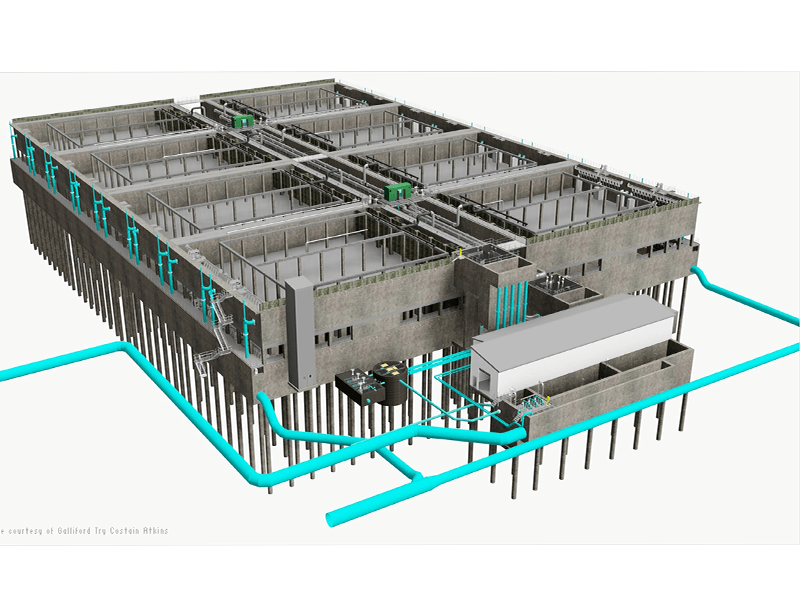
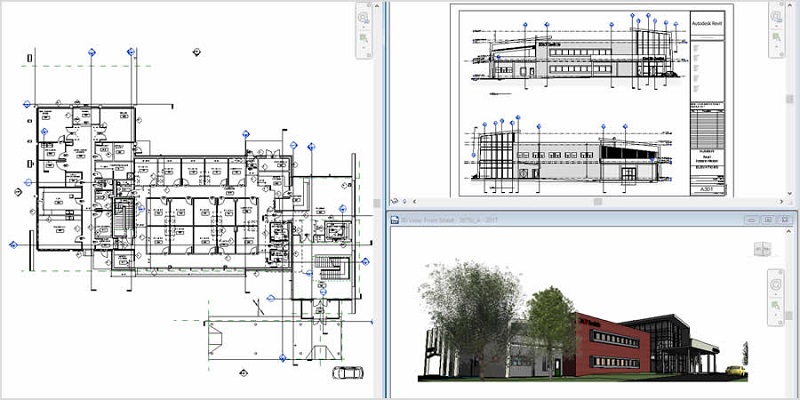
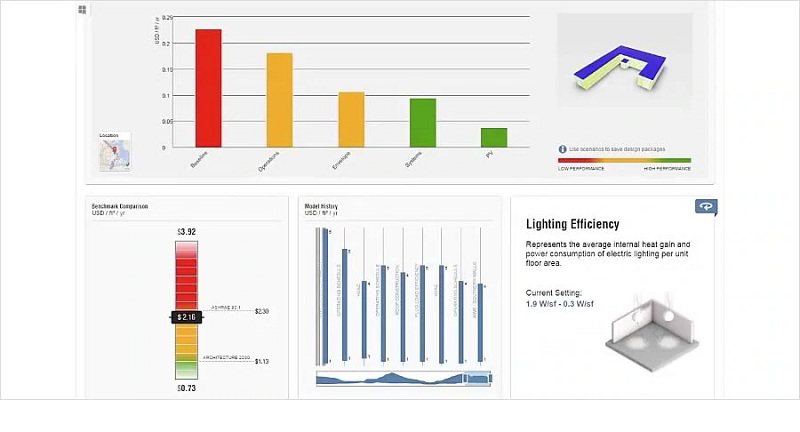
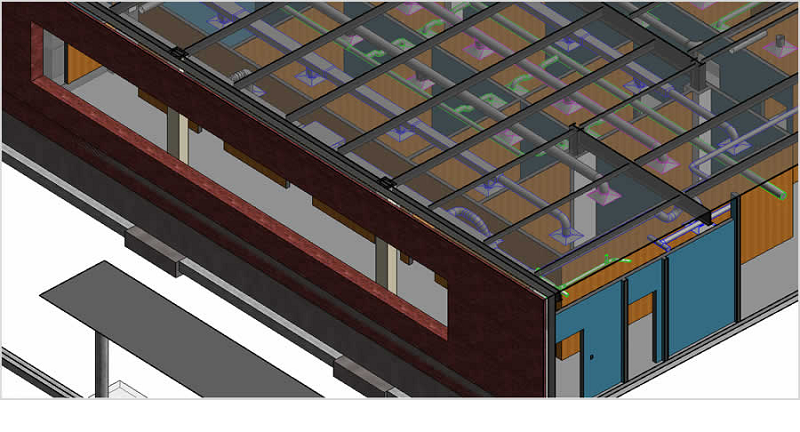
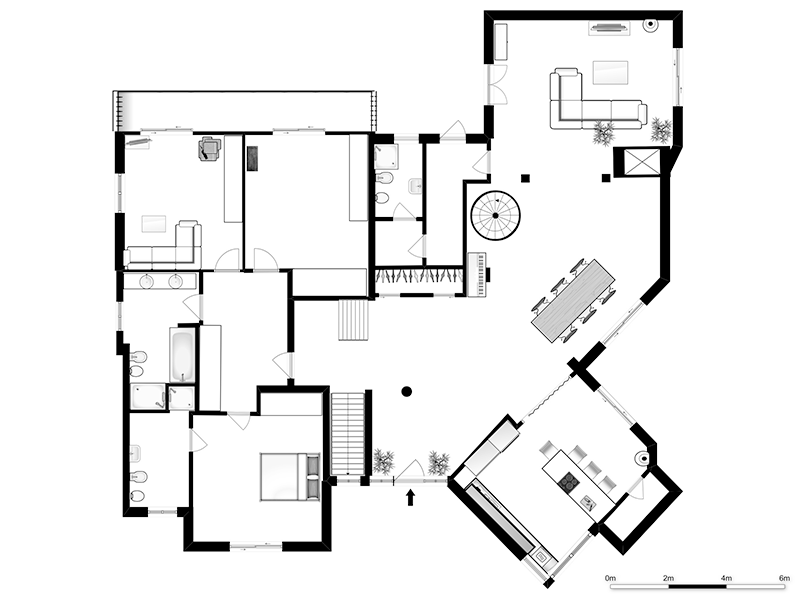
 創建更精確和經過優化的設計Revit 建築設計軟體可在專案的各個階段(從概念設計到視覺化階段)使用。 使用 BIM 工具,捕捉並交流概念和精確的設計意圖  分析在設計流程早期優化建築性能,運行成本估算,並監視隨著專案和建築的壽命而變化的性能  生成視覺化設計生成真實照片級的渲染。創建包含 3D 切除視圖的文檔,以及可將設計擴展至虛擬實境的立體全景  多領域協作由於 Revit 是一個多領域 BIM 平臺,您可以在 Revit 中與工程師和承包商共用模型資料,減少協調任務 2020-03-12 ~
關鍵字
Autodek,建築,Revit,樓層,模型, BIM
|
|
Autodesk AutoCAD LT精確的 2D 製圖及文件記錄軟體,內附 AutoCAD 網頁及行動裝置應用程式  透過易於使用的製圖工具透過易於使用的製圖工具AutoCAD LT® 是電腦輔助設計 (CAD) 軟體,專供建築師、工程師、營造專業人員、設計師生產 2D 圖面及文件。
使用 2D 幾何圖形設計、繪製、記錄
使用功能全面的編輯、設計、註解工具組合
直覺式的使用者介面能加快您的工作速度  隨時隨地用內建的 AutoCAD 網頁應用程式進行工作用任何電腦的網頁瀏覽器都能設計和繪製
使用簡潔的使用者介面檢視、編輯、撰寫註解並建立 CAD 圖面
登入系統即可開始使用,無須安裝軟體  隨時隨地用內建的 AutoCAD 行動裝置應用程式進行工作隨時把強大的 AutoCAD 帶在身邊,沒有網路也不用怕
即時檢視、編輯、撰寫註解、建立 CAD 圖面
讓您在智慧型手機或平板電腦等任何行動裝置上皆能進行工作 |
|
利用專業品質的 3D 模型獲得全面性的藝術控制 建立宏偉的遊戲世界、令人驚嘆的設計視覺化場景,以及引人入勝的虛擬實境體驗。使用 3ds Max® 工具集塑形並定義詳細環境、物件和角色。為所有人物、場景或事物建模。 使用 Arnold 輕鬆進行汽車描影程式彩現使用整合式 Arnold 彩現程式建立及彩現令人驚嘆的場景 3ds Max 能與大多數主要彩現程式搭配運作,為設計視覺化和其他應用建立高端場景和令人驚嘆的視覺效果。介面提供互動式彩現體驗,讓您在工作時進行精確且詳細的預覽。 |  |
 | 在 3ds Max 中使用自動化程序調整工作流程的規模 3ds Max 適合製作期限緊迫的工作,讓您有更多時間發揮創意 : - 使用 3ds Max 做為計算引擎,調整內容製作的規模
- 利用可存取的 API 延伸內建工作流程
- 加快手動步驟的速度來提高生產力
|
|
|
Autodesk AutoCAD可設計一切事物的 CAD 軟體-新增省時的專業工具集,還有網頁及行動裝置應用程式  | 什麼是 AutoCAD?AutoCAD® 是電腦輔助設計 (CAD) 軟體,專供建築師、工程師、營造專業人員建立精準的 2D 和 3D 圖面。 - 使用實體、曲面和網面物件繪製並編輯 2D 幾何圖形和 3D 模型
- 使用文字、標註、引線和表格為圖面加上註解
- 使用附加應用程式和 API 自訂
|
使用專業工具集,加速工作效率現在 AutoCAD 內附業界專用的功能和智慧物件,以供建築、機械工程、電氣設計以及更多領域使用。 - 自動產生樓板平面圖、剖面和立面
- 用零件資源庫快速繪製管線、管道及電路
- 自動產生註解、圖層、明細表、清單及表格
- 按照規則導向的工作流程精準執行業界標準
|  |
 | 隨時都能用內附的行動裝置應用程式及網頁應用程式進行工作AutoCAD 行動裝置應用程式 - 無論在現場還是出門在外,隨時隨地都能用行動裝置檢視、編輯、撰寫註解和建立圖面。
AutoCAD 網頁應用程式 - 無須安裝,只要用本機的網頁瀏覽器登入系統即可快速檢視、編輯、撰寫註解和建立圖面。
|
|
|
| |
| | |
#PageCtrl { font-family:�s�ө���; text-align:center; }
#PageCtrl a { color:#666666; }
#PageCtrl a:hover { color:#ff6622; }
#PageCtrl .PageBtn { margin-left:3px; margin-right:3px; }
#PageCtrl .OtherPage {}
#PageCtrl .ThisPage { color:#000000; font-weight:bold; }
#PageCtrl .RecCount { font-weight:bold; }
|
|
| |