|
.TreeMenu_0 { margin-left:0px; text-align:left; line-height:135%; }
.TreeMenu_0 a { padding-left:4px; color:#444444; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { padding-left:0px; }
.TreeNode_2 { padding-left:0px; }
.TreeNode_3 { padding-left:0px; }
.TreeNode_4 { padding-left:30px; }
.TreeNode_5 { padding-left:45px; }
.TreeNode_6 { padding-left:60px; }
.TreeNode_7 { padding-left:75px; }
.TreeNode_8 { padding-left:90px; }
.TreeNode_9 { padding-left:105px; }
.TreeNode_1 a { padding-left:0px; }
.TreeNode_2 a { padding-left:0px; }
.TreeNode_3 a { padding-left:0px; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:12px; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { font-weight: bold; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { font-size: 1rem; font-weight: bold; }
.TreeMenu_0 .ClassDesc { display:block; }
class=solutionAndProductBlogTree
|
| | |
|
• $XmlID$ • $GroupName$ $CtrlBtn$
$html$
評論: $ChildNum$ 瀏覽: $ClickNum$
於 $Date$ $Time$ 發表
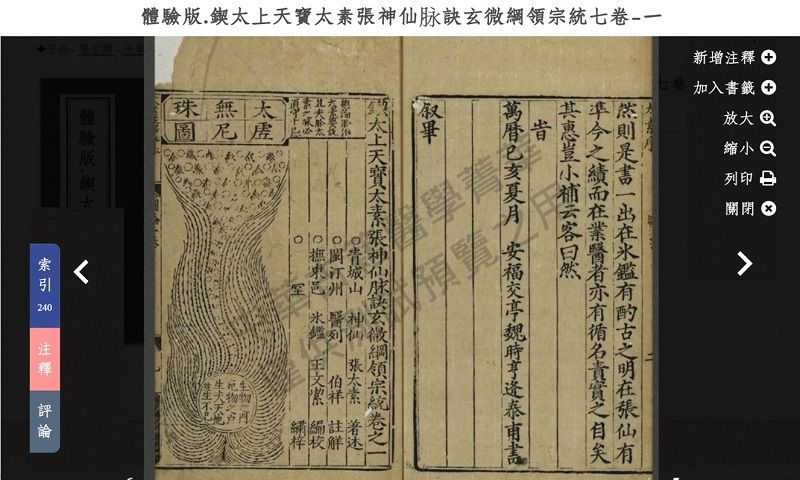
中華古籍醫學菁華「中華古籍醫學菁華」電子書邀中西醫全球實踐驗證 源起宏碁資訊與大陸機構在兩岸發行源自故宮醫典的「中華古籍醫學菁華」數位出版品,同時設立故宮醫典雲端應用分享的社群平台,藉由電腦閱讀的便利性及網路雲端互動的特性,讓所有研究中華醫學的人士可交流分享。  關於國立故宮博物院古籍藏書國立故宮博物院典藏有二十一萬餘冊的善本古籍,其中紀錄圖書流傳散聚最富傳奇者,首推楊守敬(1839-1915)鄰蘇觀海舊藏。鄰蘇園和觀海堂是楊守敬前後兩座藏書樓堂號。楊氏于1880年以舉人出身應駐日公使何如璋之邀赴日,楊氏透過各種方式致力收集中國古籍,前後歷經四年於1884年帶回大批曾經流傳在日本的漢書古籍返國。
民國4年(1915)楊氏過世,後人將藏書售予國民政府,並存放于北平國立圖書館,1926年轉存於故宮圖書館,1949年隨故宮文物播遷來台而轉存放在國立故宮博物院。  關於國立故宮博物院古籍藏書 國立故宮博物院典藏有二十一萬餘冊的善本古籍,其中紀錄圖書流傳散聚最富傳奇者,首推楊守敬(1839-1915)鄰蘇觀海舊藏。鄰蘇園和觀海堂是楊守敬前後兩座藏書樓堂號。楊氏于1880年以舉人出身應駐日公使何如璋之邀赴日,楊氏透過各種方式致力收集中國古籍,前後歷經四年於1884年帶回大批曾經流傳在日本的漢書古籍返國。
民國4年(1915)楊氏過世,後人將藏書售予國民政府,並存放于北平國立圖書館,1926年轉存於故宮圖書館,1949年隨故宮文物播遷來台而轉存放在國立故宮博物院。
首批78部(254冊)已完成電子化,方便永久典藏閱讀
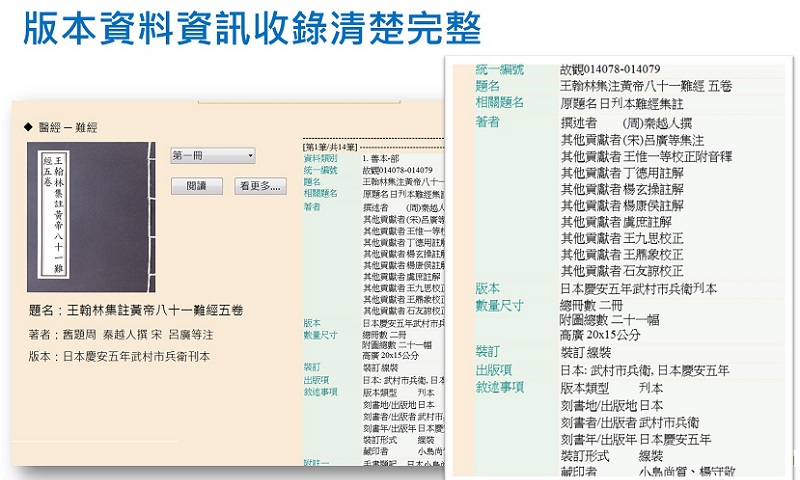
國立故宮博物院典藏的楊守敬藏書共1634部,15491冊,囊括經、史、子、集四部,類型多元,包羅萬象,楊氏搜書不拘時代,不限地域,刻本、抄本兼納,因而獲得不少罕見珍本,其中以宋、元版圖書,以及來自日本幕府醫官小島尚質(1797-1849)家藏醫書四百餘部最具特色,也豐富了國立故宮博物院善本古籍和醫學類圖書的收藏。因為古籍保存不易,故首批從醫家類當中的四百餘部挑選了78部、254冊,經由掃瞄產生了14614張高解析度圖片,再經由宏碁資訊將這一萬多張圖片編輯成電子書的形式,方便您的收藏與閱讀。 首批78部內容具文獻研究價值、值得珍藏 我們將這78部內容與2002年(上海科學技術出版社)的中國醫籍大辭典核對之下發現,其中有不少書籍是目前尚未被收錄或公開研究的,可見本套藏書中有些書目確實非常罕見值得收藏!  感謝國立故宮博物院研究員協助整理版本資料資訊 有鑑於古籍收藏家最重視版本資訊,我們特別請台北故宮協助整理每部古籍的版本資訊,包括題名、版本說明、刻書地、刻書者、撰著者及其貢獻註解者、本部書冊數、高寬尺寸、裝訂型式、冊內附圖數量等等,另外還有一些補充附錄供收藏者比對研究。 提供兩種不同電子書採購型態,滿足不同使用上的需求 - USB保護鎖: 收錄自國立故宮博物院院藏14614張高解析度圖片,可安裝在Windows電腦內,直接流覽,不需連上網路,USB隨插即讀。本U盤具有防拷貝晶片,內存圖片均有加密保護
- Web雲端服務版本: 只要能連上網就能閱讀,目前規劃有原圖列印功能、自行加注心得、評論、書簽功能,還有讀書會群組分享功能。此版本目前開始提供學校和研究單位申請試用,歡迎索取試用帳號。
 發行計畫 2018年十二月起在我們官方網站正式發佈,並開放申請試閱web雲端版。截至目前為止,已經有超過20家來自台灣、中國大陸、香港等地區學校和圖書館申請試用。USB版每一套建議售價台幣12000元,web雲端版可支援多人同時連網,售價依照連線人數計價。
Web雲端數位版加值功能
用戶可直接在電子書頁面上做註記編輯,透過自己建立讀書會或參加別人的讀書會,可以互相交流研究心得。閱讀過程中亦可設定書籤,讓以後再登入時可以快速找到上一回的閱讀頁面。
線上評論功能,可以讓多人對於同一本內的議題進行線上提問、交流、即時分享,讓論壇不再必需是定點定時的召開實體會議形式,不管您何時登入都能看見線上隨時都保存著論壇的發言過程、討論結果。
|
|
| |
| | |
.weForm { width:100%; }
.weForm .header { color:#000000; background:#eeeeee; font-weight:bold; }
.weForm .caption { padding:4px; text-align:right; }
.weForm .captionTop { padding:4px; text-align:right; vertical-align:top; }
.weForm .detail { padding:4px; }
.weForm td.desc { padding:4px; color:#000000; }
.weForm input:read-only { background:rgba(0,0,0,0.1); }
.weForm input:-moz-read-only { background:rgba(0,0,0,0.1); }
.weForm textarea { width:100%; height:50px; padding:4px; box-sizing:border-box; }
.weForm input[type=edit] , .weForm input[type=password] { width:100%; box-sizing: border-box; height: auto; padding: 4px; }
.weForm input.FieldImg[type=edit] { width:70%; }
.weForm span.btnUploadURL { border: 1px solid #bbbbbb; padding: 3px 5px 5px 5px; background: #dddddd; color:#666666; vertical-align:middle; }
.weForm .button[type=submit] , .weForm .button[type=button] , .weForm .button[type=reset] { height:auto; padding:5px 15px 5px 15px; margin-right:4px; cursor:pointer; }
.weFormDiv .ReturnDesc { text-align:center; }
.weForm .spanDate input[type=edit] { width:auto; }
.weForm #tbChkCode { border-spacing:2px; }
.weForm #tdChkCodeInp { border:1px solid #bbbbbb; }
.weForm #tdChkCodeInp input { border:0px; font-size:20px; }
.weForm #tdChkCodeImg { padding:0px; width:120px; height:40px; }
@media all and (max-width:600px) {
.weForm > tbody > tr > td { display:block; }
.weForm .gap { display:none; }
.weForm .detail {}
.weForm .captionTop { font-size:18px; font-weight:bold; text-align:left; }
.weForm input[type=text] , .weForm input[type=edit] , .weForm input[type=submit] , .weForm input[type=button] , .weForm textarea , .weForm select {
padding:4px; font-size:18px; font-weight:bold; height:auto; width:100%; box-sizing:border-box; margin-bottom:10px;
}
.weForm #tdChkCodeInp , .weForm #tdChkCodeImg { display:block; }
.weForm #tdChkCodeRenew { display:none; }
}
|
|
| |