|
.TreeMenu_0 { text-align:left; line-height:135%; }
.TreeMenu_0 a { color:#444444; display:block; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { }
.TreeNode_2 { }
.TreeNode_3 { }
.TreeNode_4 { }
.TreeNode_5 { }
.TreeNode_6 { }
.TreeNode_7 { }
.TreeNode_8 { }
.TreeNode_9 { }
.TreeNode_1 a { }
.TreeNode_2 a { }
.TreeNode_3 a { }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:#dddddd; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { color:#ffffff; }
.TreeMenu_0 .ClassDesc { display:block; }
.dataBlogTree.Hori .TreeMenu_2 { text-align:center; }
.dataBlogTree.Hori .TreeGroup_3 { display:inline-block; }
.TreeMenu_0 a { font-family:$BlogTreeItemFont$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 a:hover { color:$BlogTreeNodeHOverC$; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:$BlogTreeNodeHOverB$; }
.TreeMenu_0 a.TreeItem_t { color:$BlogTreeNodeTC$; }
.TreeMenu_0 .TreeNode_t { background:$BlogTreeNodeTB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { padding-top:$BlogTreeNodePadding$; padding-bottom:$BlogTreeNodePadding$; }
.TreeMenu_0 { border-bottom:$BlogTreeNodeBorderT$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-top:$BlogTreeNodeBorderT$; }
.TreeMenu_0 { border-top:$BlogTreeNodeBorderB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-bottom:$BlogTreeNodeBorderB$; }
.TreeNode_1 a { background:$BlogTreeNodeImg1$ no-repeat; }
.TreeNode_2 a { background:$BlogTreeNodeImg2$ no-repeat; }
.TreeNode_3 a { background:$BlogTreeNodeImg3$ no-repeat; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { background:$BlogTreeNodeImg4$ no-repeat; }
.TreeNode_1 a { padding-left:$BlogTreeItem1Margin$; }
.TreeNode_2 a { padding-left:$BlogTreeItem2Margin$; }
.TreeNode_3 a { padding-left:$BlogTreeItem3Margin$; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:$BlogTreeItemXMargin$; }
.TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { float:$BlogTreeNode4Float$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3 { clear:both; }
.TreeMenu_0 .ClassName { display:$BlogTreeNodeDispName$; }
.TreeMenu_0 { line-height:$BlogTreeNodeLineHeight$; }
.TreeMenu_0 .ClassNum { display:$BlogTreeNodeDispNum$; }
.TreeMenu_0 .ClassNum { font-family:$BlogTreeNodeFontNum$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassDesc { display:$BlogTreeNodeDispDesc$; }
.TreeMenu_0 .ClassDesc { font-family:$BlogTreeNodeFontDesc$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassImg { display:$BlogTreeNodeDispImg$; }
.TreeMenu_0 .ClassImg img { height:$BlogTreeNodeSizeImg$; }
.TreeMenu_0 .ClassImg img { margin-right:$BlogTreeNodeRightImg$; }
.TreeMenu_0 .ClassImg img { margin-bottom:$BlogTreeNodeBottomImg$; }
• $XmlID$ • $GroupName$ $CtrlBtn$ $Img$
$Title$
$SubTitle$
$Content$
|
.TreeMenu_0 { margin-left:0px; text-align:left; line-height:135%; }
.TreeMenu_0 a { padding-left:4px; color:#444444; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { padding-left:0px; }
.TreeNode_2 { padding-left:0px; }
.TreeNode_3 { padding-left:0px; }
.TreeNode_4 { padding-left:30px; }
.TreeNode_5 { padding-left:45px; }
.TreeNode_6 { padding-left:60px; }
.TreeNode_7 { padding-left:75px; }
.TreeNode_8 { padding-left:90px; }
.TreeNode_9 { padding-left:105px; }
.TreeNode_1 a { padding-left:0px; }
.TreeNode_2 a { padding-left:0px; }
.TreeNode_3 a { padding-left:0px; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:12px; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { font-weight: bold; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { font-size: 1rem; font-weight: bold; }
.TreeMenu_0 .ClassDesc { display:block; }
class=solutionAndProductBlogTree
|
| | |
|
品質管理 / 測試虛擬化 / 測試自動化整合加值IBM產品,提供全方位的解決方案給各產業別客戶 產品介紹軟體產品: IBM® Engineering Test Management(RQM) / Rational Test Virtualization Server / Rational Functional Tester / Rational Performance Tester / Rational Integration Tester / Rational Test Workbench  特色效益- 實作需求/測試 V model:透過需求與測試案例的追溯,提供impact analysis、coverage analysis。
- 測試虛擬化:將外部系統的服務封裝成local的virtual service,減少整合測試時對外部系統的相依性,提昇系統測試的便利性。
- 功能測試自動化:自動化功能測試,取代人力輸入大量測試資料,解決迴歸測試人力不足的問題。Datapool提供了測試資料替換的機制,輔助進行測試資料的變化。
- 效能測試自動化:提供load test、volume test、stress test、endurance test,模擬大量虛使用者對受測系統進行壓力測試,並分析AP效能表現,以及系統負載狀況。
- 服務測試:透過錄製的方式,擷取服務的protocol資料,以達到將服務虛擬化的目的。
- 主機自動化功能測試:提供3270 / 5250 主機AP的測試。
- 企業案例(測試中心、電信業、線上購票):
- 測試中心:Acer協助客戶建置測試中心,透過RQM產品的導入,注入品質V model流程的精神,介接多個派工/缺陷追?系統,並調適既有測試案例,將客戶既有投資與RQM整合,提昇品質管理的能見度,以及測試的涵蓋率。
- 電信業:由於客戶系統介接多樣的外部系統,在進行AP的功能測試時,常會由於相依於外部系統,導致當外部系統無法配合測試時,AP就跟著無法進行功能的驗證。或當測試情境改變時,無法去調整外部系統的測試資料。藉由服務測試 / 測試虛擬化的導入過程中,即可將這些外部系統逐一虛擬化,降低AP功能測試時,對外部系統的依?。
- 江蕙演唱會購票系統效能測試:秒殺級的線上購票系統效能測試,對於測試情境的規劃、系統部署、測試的模擬、效能的診斷,Acer具備戰略級規劃及執行的能力。
|
|
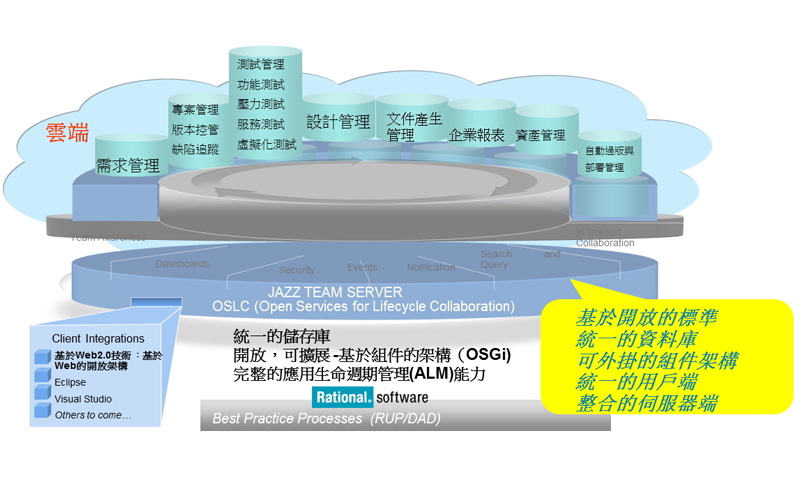
ALM / Devops協同合作開發平台整合加值IBM產品,提供全方位的解決方案給各產業別客戶 產品介紹軟體產品IBM ELM/ALM (IBM® Engineering Workflow Management / IBM® Engineering Requirements DOORS® Next / IBM® Engineering Test Management) 功能架構  特色效益- 專案管理:提供Agile、Scrum,以及標準的專案管理流程及範本,並提供燃燼圖Burndown Chart、Kanban、Task Board等Agile Style管理工具。
- 專案量化管理:將專案開發生命週期中所有的資料自動匯整,以dashboard及報表的方式呈現,進度、成本、品質、人員loading狀況一目瞭然,滿足CMMi ML4專案量化管理的要求。
- 協同開發:提供需求、派工單、程式碼版本,以及測試案例的資料追溯,同時也滿足CMMi ML3垂直追溯表的要求。
- 異動管理:將程式碼的版本異動關連到變更集,並串連工作單及缺陷單,提供完整的異動管理功能,滿足基準線管理,上版異動稽核的需求。
- 分包商管理:透過IBM ELM平台,提供嚴謹的權限劃分,以及完整的稽核軌跡。
- 企業案例(製造業、電信業、公務機關、金融業):
- 製造業:我們的團隊曾協助國內製造龍頭企業成功導入IBM ELM全產品解決方案,規模擴及數百個軟體專案,達到客戶IT無紙化及軟體開發資料追溯兩大目標,並透過IBM ELM平台,讓軟體開發團隊能達到最有效率的溝通及協同合作。
- 電信業:在客戶的AP開發案中,由4個單位協同合作進行開發:分別是PM(SI公司)、駐點開發人員(A開發商) 、駐點開發人員(B開發商),以及客戶MIS。透過Acer的輔導,成功以IBM ELM產品,定制出4個單位間合作的模式,並將流程導入至IBM ELM產品中,建立流程範本,供後續專案參考。
- 金融業:由於金融法規的要求,有許多作業都需要由不同科室分層負責,各式簽呈、工聯單、派工單、缺陷追?單、變更單、上版單若以紙本的型式存在,將嚴重阻礙開發流程的效率。藉由IBM ELM的導入,將各式與開發相關的活動,以電子表單的型式整合進既有的流程中,快速提昇了開發的效率,並滿足了法規遵循的要求。
- IBM:原廠本身就是最佳的應用案例,全球125+個團隊採用,滿足跨地域協同合作開發需求。
|
|
| |
| | |
#PageCtrl { font-family:�s�ө���; text-align:center; }
#PageCtrl a { color:#666666; }
#PageCtrl a:hover { color:#ff6622; }
#PageCtrl .PageBtn { margin-left:3px; margin-right:3px; }
#PageCtrl .OtherPage {}
#PageCtrl .ThisPage { color:#000000; font-weight:bold; }
#PageCtrl .RecCount { font-weight:bold; }
|
|
| |