|
.TreeMenu_0 { text-align:left; line-height:135%; }
.TreeMenu_0 a { color:#444444; display:block; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { }
.TreeNode_2 { }
.TreeNode_3 { }
.TreeNode_4 { }
.TreeNode_5 { }
.TreeNode_6 { }
.TreeNode_7 { }
.TreeNode_8 { }
.TreeNode_9 { }
.TreeNode_1 a { }
.TreeNode_2 a { }
.TreeNode_3 a { }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:#dddddd; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { color:#ffffff; }
.TreeMenu_0 .ClassDesc { display:block; }
.dataBlogTree.Hori .TreeMenu_2 { text-align:center; }
.dataBlogTree.Hori .TreeGroup_3 { display:inline-block; }
.TreeMenu_0 a { font-family:$BlogTreeItemFont$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 a:hover { color:$BlogTreeNodeHOverC$; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:$BlogTreeNodeHOverB$; }
.TreeMenu_0 a.TreeItem_t { color:$BlogTreeNodeTC$; }
.TreeMenu_0 .TreeNode_t { background:$BlogTreeNodeTB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { padding-top:$BlogTreeNodePadding$; padding-bottom:$BlogTreeNodePadding$; }
.TreeMenu_0 { border-bottom:$BlogTreeNodeBorderT$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-top:$BlogTreeNodeBorderT$; }
.TreeMenu_0 { border-top:$BlogTreeNodeBorderB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-bottom:$BlogTreeNodeBorderB$; }
.TreeNode_1 a { background:$BlogTreeNodeImg1$ no-repeat; }
.TreeNode_2 a { background:$BlogTreeNodeImg2$ no-repeat; }
.TreeNode_3 a { background:$BlogTreeNodeImg3$ no-repeat; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { background:$BlogTreeNodeImg4$ no-repeat; }
.TreeNode_1 a { padding-left:$BlogTreeItem1Margin$; }
.TreeNode_2 a { padding-left:$BlogTreeItem2Margin$; }
.TreeNode_3 a { padding-left:$BlogTreeItem3Margin$; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:$BlogTreeItemXMargin$; }
.TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { float:$BlogTreeNode4Float$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3 { clear:both; }
.TreeMenu_0 .ClassName { display:$BlogTreeNodeDispName$; }
.TreeMenu_0 { line-height:$BlogTreeNodeLineHeight$; }
.TreeMenu_0 .ClassNum { display:$BlogTreeNodeDispNum$; }
.TreeMenu_0 .ClassNum { font-family:$BlogTreeNodeFontNum$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassDesc { display:$BlogTreeNodeDispDesc$; }
.TreeMenu_0 .ClassDesc { font-family:$BlogTreeNodeFontDesc$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassImg { display:$BlogTreeNodeDispImg$; }
.TreeMenu_0 .ClassImg img { height:$BlogTreeNodeSizeImg$; }
.TreeMenu_0 .ClassImg img { margin-right:$BlogTreeNodeRightImg$; }
.TreeMenu_0 .ClassImg img { margin-bottom:$BlogTreeNodeBottomImg$; }
• $XmlID$ • $GroupName$ $CtrlBtn$ $Img$
$Title$
$SubTitle$
$Content$
|
.TreeMenu_0 { margin-left:0px; text-align:left; line-height:135%; }
.TreeMenu_0 a { padding-left:4px; color:#444444; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { padding-left:0px; }
.TreeNode_2 { padding-left:0px; }
.TreeNode_3 { padding-left:0px; }
.TreeNode_4 { padding-left:30px; }
.TreeNode_5 { padding-left:45px; }
.TreeNode_6 { padding-left:60px; }
.TreeNode_7 { padding-left:75px; }
.TreeNode_8 { padding-left:90px; }
.TreeNode_9 { padding-left:105px; }
.TreeNode_1 a { padding-left:0px; }
.TreeNode_2 a { padding-left:0px; }
.TreeNode_3 a { padding-left:0px; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:12px; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { font-weight: bold; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { font-size: 1rem; font-weight: bold; }
.TreeMenu_0 .ClassDesc { display:block; }
class=solutionAndProductBlogTree
|
| | |
|
科技防疫2.0 建立企業的遠距韌性:分享更安全+管理更全面  科技防疫2.0 建立企業的遠距韌性:分享更安全+管理更全面零信任 | 零接觸 | 零距離 企業防疫居家辦公最強助攻手  | 零信任 | 零接觸 | 零距離 企業防疫居家辦公最強助攻手疫情影響經濟活動,企業積極打造的遠距居家辦公環境,AEB宏碁資訊與全球技術夥伴合作,提供科技防疫2.0解決方案,導入AEB專業顧問服務,協助企業建立居家辦公環境,從安全連線、雲端協同辦公到整體遠距辦公管理,讓企業在疫情期間維持營運高效生產力及動能。 |
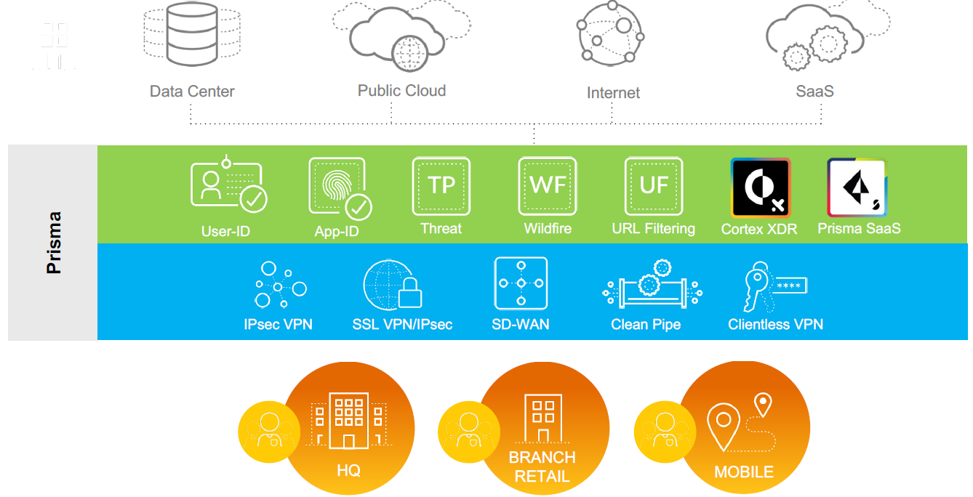
 | [零信任] 安全連線解決方案為員工啟動居家上班安全之旅,重新定義資訊安全模式 - 虛擬私有網路 VPN :適用於私有雲/公有雲/混合雲/資料中心。提供的智慧型網路安全,保護任何位置的使用者、應用程式和數據
- VPN 可視性合規及控管 :可依定義的資安管理政策進行內網設備即時監管,阻擋非法違規設備並自動揭露風險設備進行隔離與矯正。
- 多因子認證 MOTP :以雙因素認證機制,防止機密資料外洩,阻擋駭客非法入侵,為帳號加一道堅固防線。管理者更可調閱系統操作記錄,降低系統管理成本。
- 電腦連線管控、側錄、異常行為阻斷 :適用廣泛的作業系統Windows、macOS、Linux、X Window、WVD、VMware、Citrix 電腦連線管控、身分確認、側錄、行為分析與異常行為阻斷。
|
 | [零接觸] 雲端協同辦公解決方案為團隊打造雲端溝通平台,各種協同工作交流不中斷 - 桌面虛擬化-雲端版 :不需採購硬體即可短期內建立虛擬辦公桌面,員工可從任何設備上操作應用程式。
- 桌面虛擬化-地端版 :可透過Jumper或Share Desktop方式,員工可在任何裝置上透過瀏覽器,隨時隨地處理工作。
- 雲端協同辦公 – 行動辦公 : 完美整合Office 365、Windows 10及Enterprise Mobility + Security,可完整且安全的提升員工生產力。
|
 | [零距離] 營運管理工具解決方案為企業營運快速建構雲端管理工具,實踐零距離管理、掌握關鍵數據 - 營運管理 – 行動運作平台 : 一款生產力平台工具,每位員工都能以簡易的方式,完成自訂應用程式,更可透過洞察圖像化資料,幫助決策進而取得關鍵致勝商機。
- 營運管理 – 行動工作紀錄: 以行動裝置為主,協助在外人員快速完成工作紀錄,包含打卡、地點、拍照、填表,管理者更可即時看到統計分析報表。
- 營運管理 – 人員管理 : 提供遠距行動打卡,顯示位置,方便遠端辦公的員工完成出勤記錄。易於管理,主管可一目了然地查看員工當前的進/出狀態列表。
|
關鍵字
科技防疫,遠距,WFH,零信任,零接觸,零距離
|
|
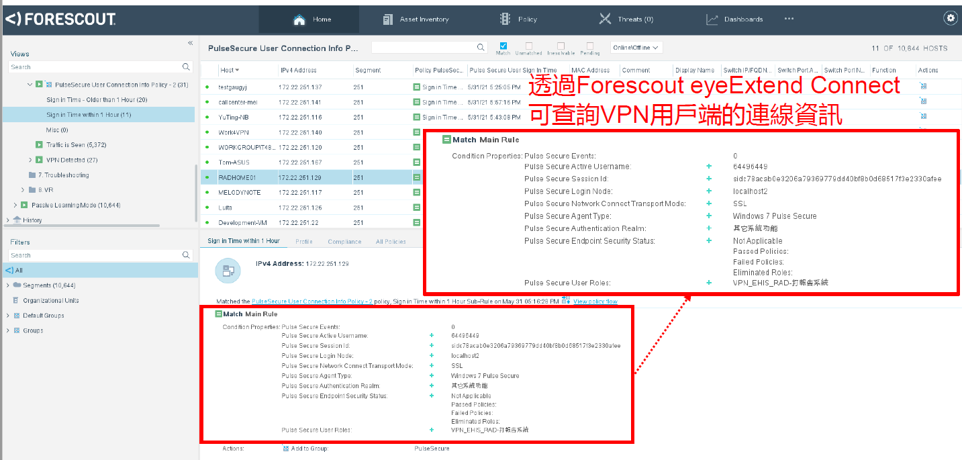
安全連線解決方案 – VPN 可視性合規性及控管自動偵測與發現所有連線設備、即時動態數位儀表板隨時監看變化...... 產品功能- 自動偵測與發現所有連線設備
- 即時動態數位儀表板隨時監看變化
- 確保遠端連線設備,本身無重大破口可被非法利用,且具備合規條件
- 持續監控且維持連線設備的合規性
|  |
特色效益- Forescout 網路存取控管系統運用智慧化政策引擎,可彈性化依據定義的資安管理政策進行內網所有IP聯網端點設備即時監控及管理,不僅阻擋非法違規設備並自動揭露風險設備進行隔離與矯正
- 擁有全球最大設備特徵與資訊 (Device profile knowledgebase) 目前擁有 1200萬種設備特徵指紋辨識資料庫, ...不斷增長中
關鍵字
行動連線安全,VPN,遠端連線,遠距辦公,合規
|
|
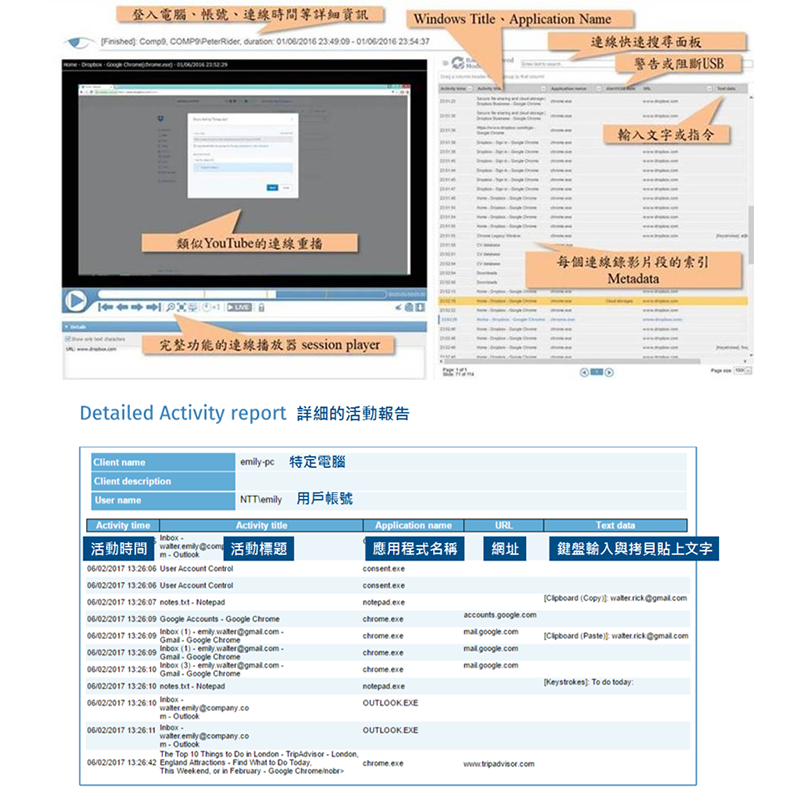
安全連線解決方案-電腦連線管控、側錄、異常行為阻斷Ekran System 提供有效的監控,允許您記錄使用者操作,檢測可疑行為和內部威脅,並為安全人員提供響應事件所需的所有信息。 安全連線解決方案-電腦連線管控、側錄、異常行為阻斷安全連線解決方案-電腦連線管控、側錄、異常行為阻斷  | 產品特色- Windows、macOS、Linux、X Window、Windows Virtual Desktops(WVD)、VMware、Citrix 電腦連線管控、身分確認、側錄、行為分析與異常行為阻斷。
- 可記錄搜尋 X-Windows 終端機模式下操作指令,監控重要人員(如研發工程師執行 EDA 軟體)行為。
- 內建 人工智慧的 UEBA使用者及實體設備行為分析功能 ,可提前偵測異常與威脅並自動反應。
- 支援 Multi-Tenant Mode,不同單位 (例如財務、業務、研發部等) 不可以調閱其他單位的監控資料。
- 提供 非上班時間報表 ,讓主管能了解那些員工在下班時間的連線操作行為?
- 可自動即時事件警報(自定義與內建,透過電子郵件傳送)並阻斷惡意行為。
- 提供完整的 連線與操作(人、事、時、地、物)報告以因應主管單位稽核要求
|
|
|
關鍵字
線上會議,簽到,視訊會議,WFH,在家上班,遠端,虛實混合會議必備技能
|
|
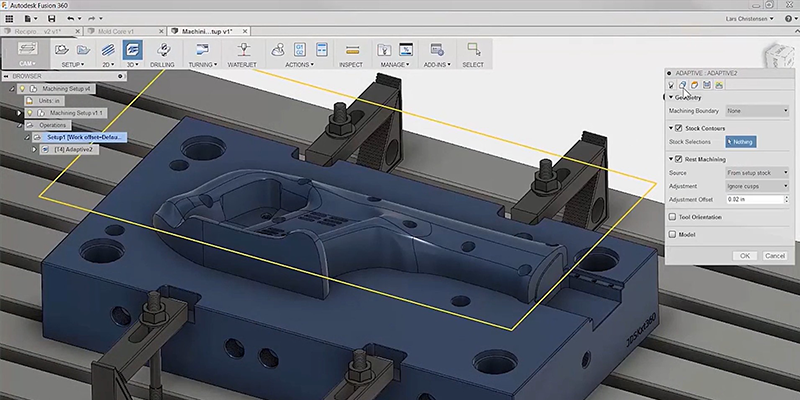
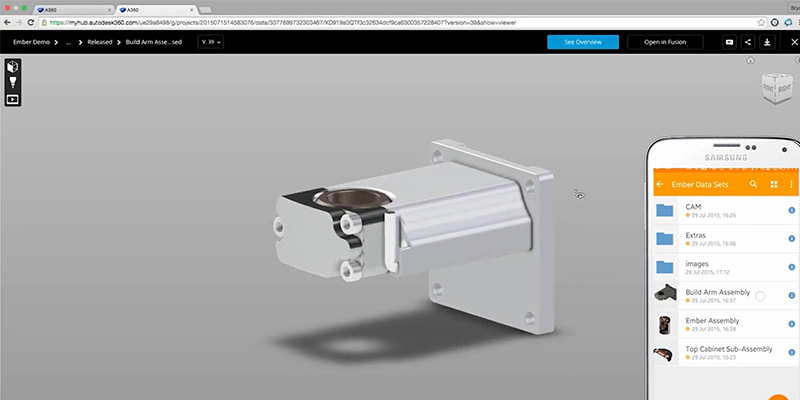
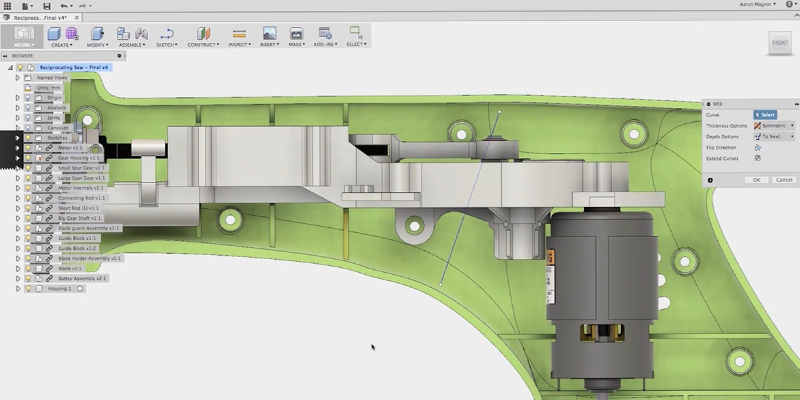
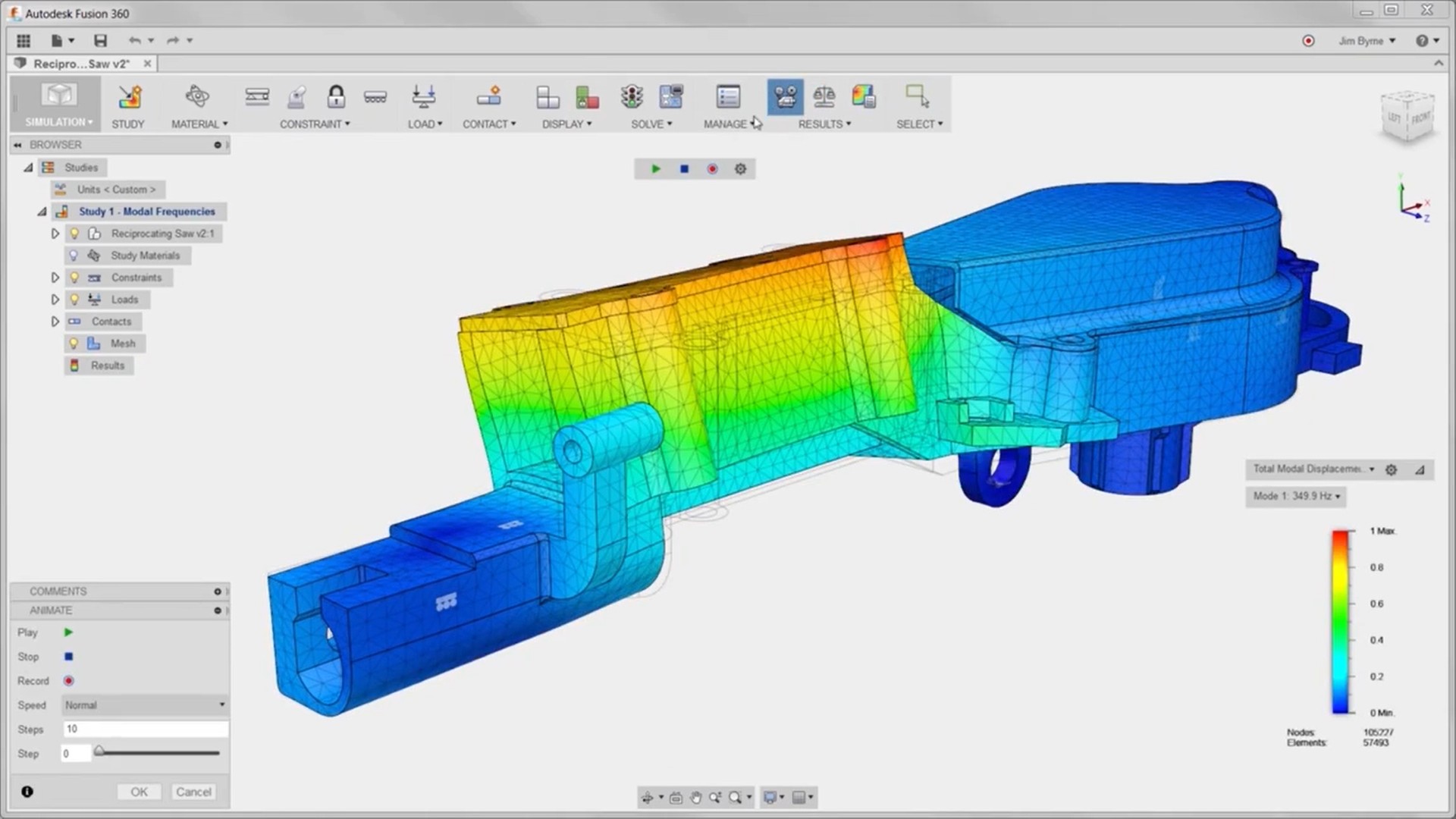
Autodesk Fusion 360產品開發雲端平台基於雲端協作的CAD、CAE、CAM與Project Management的產品創作平台 Fusion 360產品協作雲端平台Fusion 360 是一款基於雲端協作的CAD、CAE、CAM與Project Management的產品創作平台,將工業和機械設計、模擬、協作和製造加工結合為一,統整為可執行所有作業的單一協同合作工具 Fusion 360 是一款基於雲端協作的CAD、CAE、CAM與Project Management的產品創作平台,將工業和機械設計、模擬、協作和製造加工結合為一,統整為可執行所有作業的單一協同合作工具,不僅能隨時隨地的進行設計與模擬,還能即時與世界各地的協力廠商進行即時檢討。  內建CAM功能Fusion 360在產業中具有無與倫比的價值,因為它遠遠超越基本塑型功能。 它包含 CAM 功能,可讓您針對設計進行機械加工、視覺化刀具路徑,以及輸出 G-code。  雲端協同合作Fusion 360提供資料管理和協同合作功能,可讓您與分散於各地的團隊協同工作。不論是PC或Mac,您可以在任何裝置的任何作業系統上使用Fusion 360,包括分享與發佈設計文件於網頁中。透過協同合作可即時檢討方案、追蹤設計歷程與設計方案管理,解決跨區域、跨團隊的設計協作困境。  順暢進行設計和工程Fusion 360在單一平台中完美結合了自由形式曲面與詳細的工程設計,提供完整的資料交換能力與快速修改設計功能。  模擬和測試想要驗證您的設計以防失敗?Fusion 360包含組合FEA,這是設計平台的核心組成部分。將設計中承受負載條件和熱應力的能力最佳化,快速探索多個設計迭代。  Mac 或 PC使用 Mac、PC,還是兩樣都有用?必須使用 Parallels、Boot Camp 或 VMWare 這類解決方案,才能在 Mac 電腦上順利工作的情況已不復見。
現在您可以在任何裝置的任何作業系統上使用 Fusion 360。
|
|
VMware Cloud Foundation 採用完整堆疊超融合式基礎架構 (HCI) 技術,是用於管理虛擬機和協調容器的混合雲平台。VMware Cloud Foundation 採用易於部署的單一架構,確保在私有雲和公有雲的基礎架構和作業一致而安全。混合雲能提供完整功能,以提高企業的靈活性和彈性。 VMware Cloud Foundation 的優勢 簡化管理 透過 VMware Cloud Foundation with Tanzu 提供的整合式容器協調作業,實現最佳化的 Kubernetes 叢集效能、彈性和可用性。 標準化架構 整合式容器協調作業採用 vSphere 7 with Kubernetes 技術支援,可實現最佳化的 Kubernetes 叢集效能、彈性和可用性。 靈活的部署選項 可存取私有雲和公有雲上最豐富的部署選項,並可選擇自行管理和服務形式的 HCI 選項。 擴大規模並充分發揮 IT 效率 將相同的基礎架構、營運、工具和流程延伸到各處,以便在內部部署或雲端環境管理工作負載。 增強的應用程式效能 透過一流的運算、儲存、網路和管理工具,將 HCI 交付作業自動化,可用於您的資料中心,以簡化作業並降低總持有成本。 固有安全性 完整堆疊式 HCI 平台整合了傳統虛擬機和現代化容器的工作負載,確保提供企業級安全性。 VMware Cloud Foundation with Tanzu 的焦點內容 現代多樣化應用程式環境的 Kubernetes 整合 探索 VMware Cloud Foundation with Tanzu 如何將 Kubernetes 整合至 vSphere 中,以交付簡化的作業,繼而降低成本。 探索 VMware Cloud Foundation with Tanzu 瞭解如何進行資料中心現代化改造,以及如何使用 VMware Cloud Foundation with Tanzu 部署現代化應用程式。 應用程式和雲端現代化改造的五個階段 運用這個五步驟架構,以混合雲加快您的雲端作業旅程。 vSAN 資料持續性平台,隆重登場 探索新架構如何協助軟體技術合作夥伴整合 VMware 基礎架構。 VMware Cloud Foundation 的使用情境 私有雲和混合雲 從內部部署、邊緣或雲端的虛擬化資源集區佈建基礎架構。自動化與協調作業可延展以符合您業務的需求,並簡化虛擬機或容器式工作負載的管理。 現代化應用程式 透過 VMware Cloud Foundation Services這個全新的整合式 Kubernetes 及 RESTful API 服務範圍,幫助您在內部部署或雲端開發和部署現代化應用程式。 虛擬桌面基礎架構 獲得 Horizon 7 虛擬桌面基礎架構的自動化部署,藉此標準化、自動化和簡化虛擬桌面。 什麼是 VMware Cloud Foundation Services? VMware Cloud Foundation Services 為新的 Kubernetes 與 RESTful API 平台,可讓開發人員自助存取 Kubernetes 叢集與所有核心服務。  VMware Cloud Foundation「我們已進展到將運算、網路、儲存和安全性的單一堆疊納入單一介面中,而且功能極為強大。現在,我們可以在數小時內建置好基礎架構,以往這項作業需要花費數星期甚至數月的時間。」「導入 VMware Cloud Foundation 部署的軟體定義平台,確實讓我們成長和拓展得更快。」  如何部署 |
|
使用情境- 遠距工作連線設備資訊檢測與管控。
- 內部網路存取依據用者帳號及應用程式.。
- 單一個資安政策同時啟用多層次資安檢測防護,確保每個加密遠距連線無惡意流量。
特色效益- 適用於私有雲/公有雲/混合雲/資料中心。
- 內建簡化架構與降低設備投資成本的加解密部署。
- 以人為本資安政策政策架構。
- 內建應用程式與檔案管控,減少企業內機敏性資料外洩風險,降低攻擊途徑。
|  |
|
|
 訪客實名制管理-Aopen e臉通 人臉辨識門禁應用方案- AI人臉辨識可快速確認量測人員身份、量測溫度並建立記錄。具高識別率、高穩定度、精準度達 99.53% (LFW)及 Mega Face 準確度97.24%的高水準特色。
- 員工可在單人或多人進出之門禁進行人臉辨識後開啟進出之大門,同時記錄出勤時間;若是訪客,則會向櫃檯人員提出警示!
機房門禁管理/無人櫃檯- 利用精準的人臉特徵辨識確認進出人員身分及機房門禁,提升 ISO27001的人員進出安全控管,可做每位人員之設定不同入口管理及特定區域門禁權限,同時可以選配無人櫃檯模組,可遠端辨識身份之功能!
獨家研發多工能整合平台ConnectUX- ConnectUX能同步整合企業現有人資、門禁考勤等系統,有效降低企業人員的學習曲線並效率化人力運用。
- ConnectUX亦提供第三方系統串接,企業未來導入新系統更具彈性!
獨家整合數位看板做為公告資訊提供圖片/影片/文字的資訊公告功能,在進行臉部辨識的同時傳達重要訊息及公告…等,讓企業的資訊傳達更有效率!
|
|
使用情境與產品特色- 防疫第一步! 病毒不進門 ~ 避免訪客進出管控不當,造成員工或住戶感染
- 訪客實名制,紀錄確實,方便日後追蹤人員到訪情況
- 健康聲明書,協助公司做訪客健康狀況及旅遊史控管
- 搭配體溫量測,後台可註記訪客體溫,並線上核可進入
- 快速上線使用,免額外安裝軟體,數位換證,未來仍可使用
- 紀錄數位化,資料保存完整,方便未來快速查詢
|  |
|
|
使用情境- 利用BYOD的行動裝置,協助在外人員快速完成工作紀錄(包含人事時地物),節省回報時間。
- 可離線操作,自動上傳,主管快速掌握工作狀態,系統自動彙整,紀錄可整合再利用。
- 適用於在外工作者,如業務、維修、保全、清潔、宅配、促銷員…等編制內外人員。
 特色效益- 手機 APP 工作紀錄《4G/ 5G/ WiFi 上傳雲端》
- 完整多工記錄《打卡時間、地點、拍照、填表》
- 雲端大數據統計分析報表《即時化、智慧化》
- GIS 地圖式檢視工作紀錄《介面一目了然》
- 多元 API 整合接口《可整合HR、CRM、其他系統》
- E化、自動化《節省人力,提升營運管理績效》
|
|
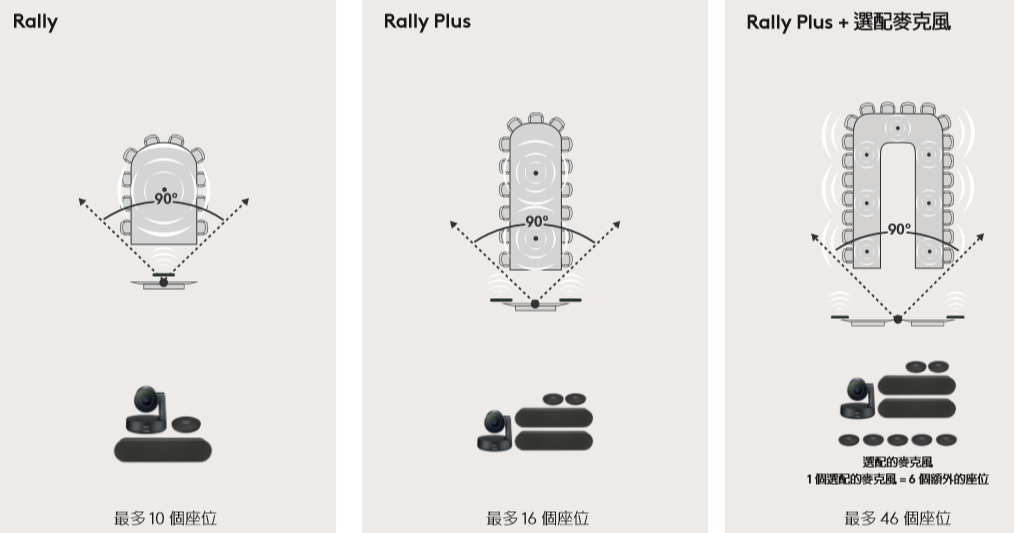
使用情境- 因應遠端會議需求增加,提供USB即插即用的高清音視訊會議室解決方案。
- 專為10人以上中大型會議空間所打造。
特色效益- Logitech Rally 攝影機具有 Ultra-HD 成像系統,可在高達 4K 的解析度提供亮眼銳利的視訊呈現。自動調整平移、傾斜和變焦順暢的 PTZ 可配合變焦程度調整平移和縮放速度。
- Rally bar型音箱,設計為擺放在會議室前方,可以從自然的方向提供聲音和視訊 ,而不會從與會者後方傳來聲音 ,讓對話感覺更自然生動。
- Rally 麥克風,可收音範圍為4.5公尺,可透過選購延伸麥克風,最多將規格提升到7顆,收音範圍達到46人大的會議空間。
- Logitech TAP觸控面板,可整合Microsoft Teams Meeting Room,讓與會者一鍵入會,減短會議前置時間。
|  |
|
|
視訊會議室-小型會議空間方案小型會議空間方案 – Teams + Logitech 使用情境- 因應遠端會議需求增加,提供USB即插即用的音視訊一體成形視訊設備
- 專為6人以下小型會議空間所打造。
特色效益- Logitech MeetUp 具有可拍攝下整個房間畫面的超廣角 120° 視野,讓會議中的每個人都能清楚被可見。電動平移/傾斜更能可將視野再擴大:最高可達 175°,並具備Ultra HD 4K 光學鏡頭,讓影像呈現不失真。5 倍 HD 變焦透過特寫功能鎖定對象和白板內容,可提供優異的細節和清晰度。
- 可選配擴展麥克風,將收音範圍延伸到8人的空間。
- Logitech TAP觸控面板,可整合Microsoft Teams Meeting Room,讓與會者一鍵入會,減短會議前置時間。
|  |
|
|
使用情境- 讓文件不受時間、地點的限制也能順利完成簽章作業。
- 沒有事務機仍可以快速親簽PDF文件。例如:採購經辦文件、合約用印。
- 降低文件寄送時間及費用成本。例如:快遞紙本合約的往返時間及費用
特色效益- 簽署便利:1.透過鍵盤輸入 2.手寫簽名 3.影像(例如:印鑑章)4.支援第三方數位憑證(CA)。
- 環保文件:利用PDF檔案進行電子簽章, 完成後直接歸檔,不需再列印紙本簽名掃成PDF檔, 省時又環保。
- 資安保護:您的數位簽名及 PDF 文件會以加密方式綁定,並經過防竄改封印保全。支援OTP機制加強身份認證。
- 符合法規:Adobe Sign 符合並超越嚴格的安全性和法律合規性標準,包含台灣電子簽章法。所簽署過的文件和您的數位簽名皆可重新驗證,效期長達十年以上, 易於驗證。
- 簽名工具:
- 網頁 : 不用安裝任何軟體就可以進行發送及簽署。
- 行動裝置 : 可免費下載Adobe Sign app,不受時間及地點限制即可完全文件簽章,例如,平板電腦或手機。
|  |
|
|
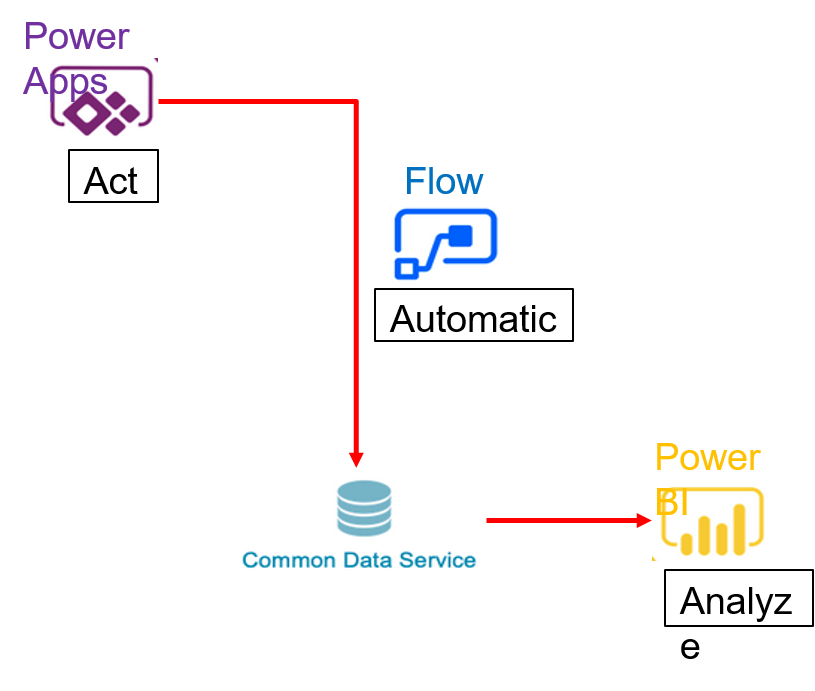
雲端辦公室-Microsoft Power Platform 雲端辦公室-Microsoft Power Platform 使用情境- 疫情又發生,書面程序被迫中斷,怎麼辦?
沒問題! Power Platform讓企業業務流程自動化,減少書面作業程序。當疫情再次發生時,企業依然可正常運作。 - 臨時需要手機平台APP,但不會寫程式,要外包又緩不濟急,怎麼辦?
沒問題! Power Platform 不用寫程式也可以開發手機平台APP,例如訪客體溫實名登記,彈性且迅速部署行動系統! - 想將資料整合,但各系統間不相容,怎麼辦?
沒問題! Power Platform完整整合Office 365雲端服務,資料連結不卡關。決策人員可透過Power BI視覺化資料進行分析,洞察先機 !
 特色效益- Microsoft PowerApps 提供多種套件可直接套用,點選拖拉即可自行開發所需的應用程式在行動裝置上使用,不需要會撰寫複雜的程式語言也可做到。
- Microsoft Flow 提供自動化作業程序,不單只有簽核流程,從郵件自動轉存附件,到雲端儲存空間檔案自動轉移等,完整又全面的整合企業自動化的商業作業流程。
- Microsoft Power BI提供互動式視覺化資料分析。依使用者所需要的面向向下鑽研,或與其他視覺圖連動,讓使用者可以很快找到重點,超前部署。
|
|
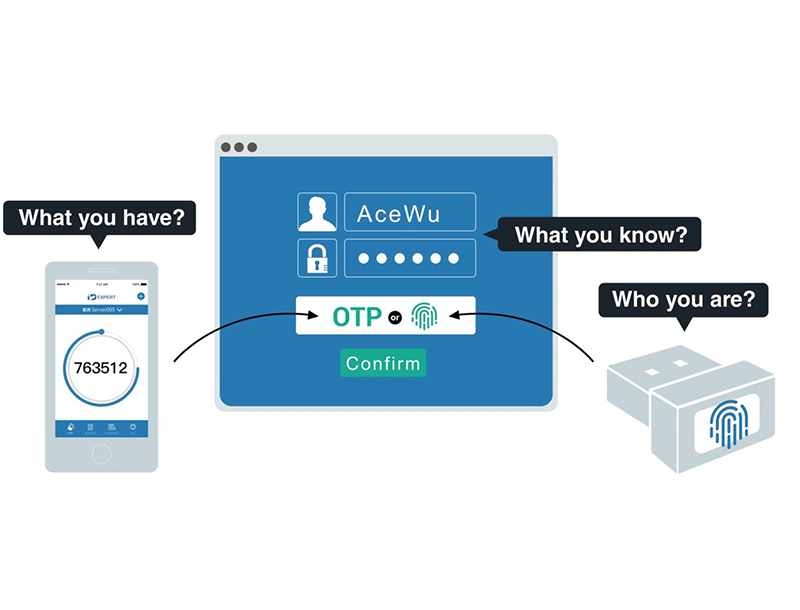
產品功能- 在於保障應用系統的安全,運用OTP動態密碼「不可預測、不可重複、使用一次」的特性,提升密碼驗證的層次,杜絕駭客、釣魚網站等威脅
- 整合VDI、防火牆、VPN及VDI等等,一次性密碼可以保障你的身分安全性,防止駭客竊取您的帳號密碼,進而偷取您的重要資料
|  |
特色效益- 多樣化認證機制集於一身、資安第一道防護,免於外部侵入
- 生物辨識未來認證趨勢,一指安全登入(指紋碟、電腦內建指紋碟、手機指紋)
- 驗證模式傳送過程全程加密無外洩問題
- 彈性化綁定個人認證載具
更多資料請按我看詳情 |
|
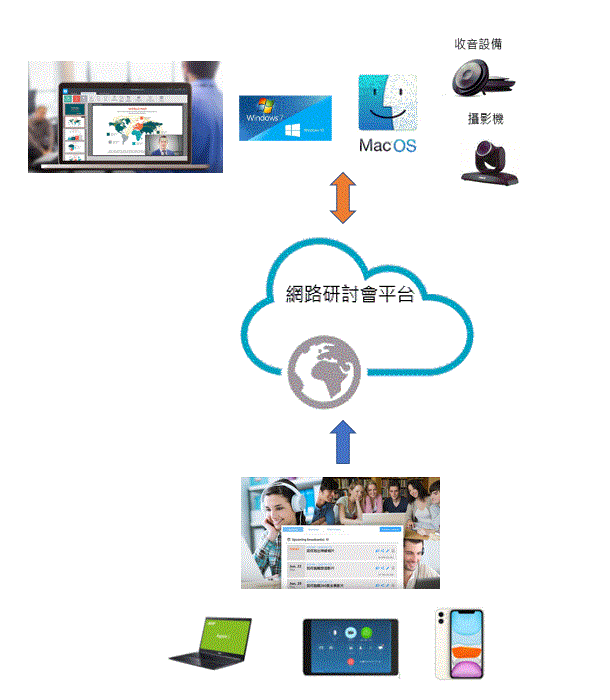
情境說明舉凡新品發表會、法說會、佈道大會,或是遠距教學、企業內訓,抑或是經銷商訓練課程,都可以輕鬆使用!  產品特色- 透過即時文字聊天室,講師可與觀眾、客戶與學員進行即時互動
- 預錄功能事先錄製簡報,再排程播放
- 觀眾可透過瀏覽器直接觀看直播活動
- 即播即錄,可於直播後儲存至雲端視訊隨選服務
- 整合線上報名功能,讓主辦單位能事先掌控報名人數
- 管理員可輕鬆總覽網路研討會使用量,分析主講人、研討會場次和與會者數目以及團體總使用時間
軟硬體需求 - 主播端 : Windows 7 以上, Mac OS 10.7 以上
- 參加者 : Browser
- 收音設備 (需要高品質效果選配)
- 攝影機 (需要高品質效果選配)
|
|
| |
| | |
#PageCtrl { font-family:�s�ө���; text-align:center; }
#PageCtrl a { color:#666666; }
#PageCtrl a:hover { color:#ff6622; }
#PageCtrl .PageBtn { margin-left:3px; margin-right:3px; }
#PageCtrl .OtherPage {}
#PageCtrl .ThisPage { color:#000000; font-weight:bold; }
#PageCtrl .RecCount { font-weight:bold; }
|
|
| |